
|
|
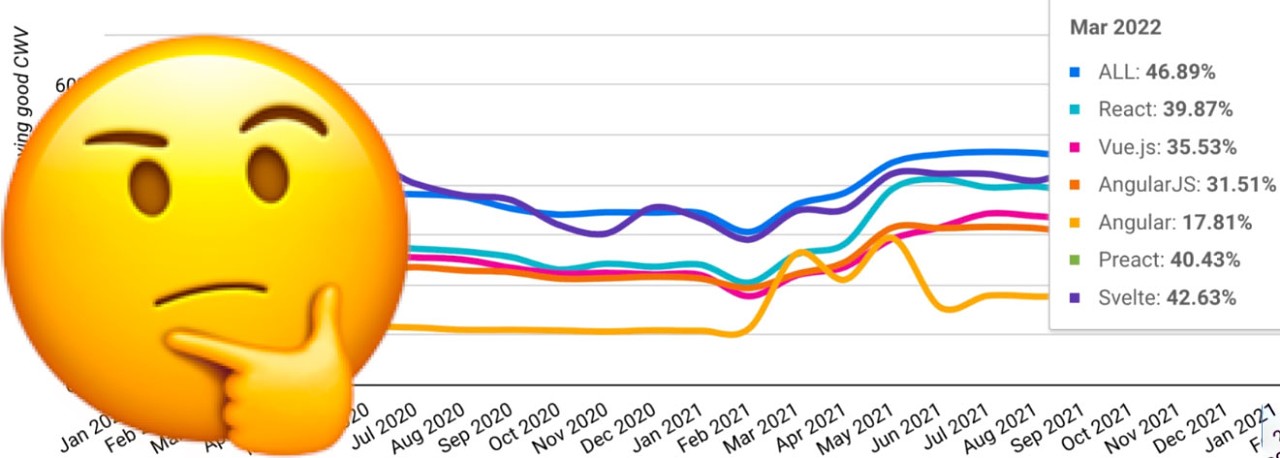
Using Google’s CrUX to Compare Performance of JS Frameworks — Chrome User Experience Report (CrUX) is a dataset of user experience metrics collected from real world Chrome users and it’s possible to use it to analyze and compare the performance profiles of different UI frameworks, as done by Dan here. Dan Shappir |

▶ Are You Looking for Answers to Tough Leadership Questions? — Postlight designs and builds software platforms for some of the biggest companies in the world. Join Postlight leaders Rich Ziade, Paul Ford, Gina Trapani and Chris LoSacco for honest conversations on tech, business, ethics, and culture. Postlight |
|
Note: freeCodeCamp seems to be posting a lot of long ‘course’ style screencasts recently if you’re interested. Topics include React Router 6, neural networks in JS, React, and Firebase. |
|
Meta Transferring Jest Project to the OpenJS Foundation — Meta, née Facebook, created the now popular Jest JavaScript testing framework over 10 years ago and while it’s going to continue using it internally, they now consider it ‘feature complete’ and so think it may thrive better being managed in the broader community. Rick Hanlon (Meta) |
|
IN BRIEF: RELEASES: Solid 1.4 – Fantastic declarative UI library. |
|
|
📒 Articles & Tutorials |

|
|
Get to Know Your Browser’s Performance Profiler — If the Performance tab in your browser’s devtools seems a bit intimidating, this article tries to boil down the absolute basics you need to know about what it’s showing you. Thomas Belin |
|
▶ Using PyScript to Run Python in the Browser — From Rust to Python we go.. The recently unveiled PyScript provides an easy way to write Python code on Web pages much as you might write JavaScript now. This eight-minute screencast shows it off a little. Python Engineer |
|
🛠 Code & Tools |

|
|
✌️ Vody: A New Solid-Like Reactive UI Framework — Another month, another new UI framework, but it’s always good to see innovation in the space especially when quite a bit of effort has clearly been put in. Oh, and it doesn’t need Babel either. Fabio Spampinato |
