
6 React Project Ideas to Help You Learn by Doing
January 25, 2022Everyone faced the dilemma of what app you should develop next to make progress in learning React. The project must be complex enough to make you think and google, but not too hard so you don’t feel overwhelming. And you are looking for a great article where you can find a brilliant React project ideas for your next project that just fits your skills.
Well… If it looks familiar, then that article can’t help you=)
This article doesn’t offer you to learn new skills, practice design, research new ways to provide great user experience, or something else… It’s about the challenge!
Why do you need these React project ideas?
The ideas in the article are supposed to push you beyond your limits, to force you to think furiously, to blow your mind with problems you are going to face. And much more…
That top is not about simple components and apps like quizzes, books apps, or note-taking up. Moreover, it isn’t necessary to take that challenge if you have just finished tutorials and started working on your first React project idea. It’s expected that you have already known the basic foundation of React Native development and have taken part in the development of some complex apps.
But don’t hurry to close the article if you are a new guy in programming! The ideas you find here are entertaining and interesting, and maybe someday when you get a lot of experience and acquire new skills you will ask yourself a question “What else can I develop?”. Then you will remember that you read that article with some fascinating ideas, then one of the ideas will come to your mind and bingo! You will understand what your next app will be about!
Enjoy reading!
A list of React project ideas
Personal Productivity App

Everyone desires to be productive, achieve his dreams, be an iron-man / attractive girl, be disciplined, give up bad habits, and just be listed in Forbes top richest people. Let’s help them.

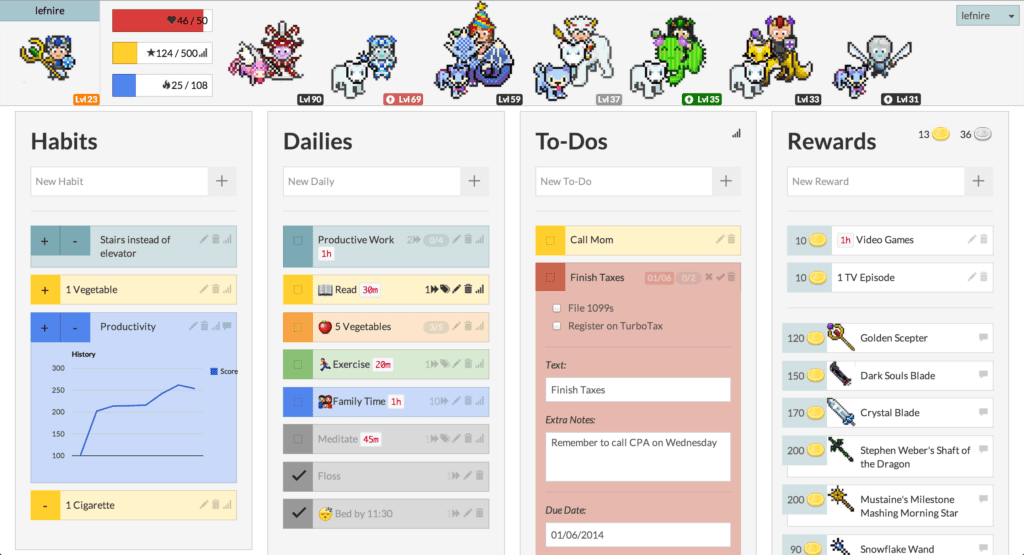
We don’t offer to invent a new productivity method since there is a bunch of them that already exist (for example, check this article). Also, we don’t expect you to create a holistic motivational system, like gamification in Habitica. Our task is to make a calendar-based productivity app with reports, reminders, dashboard for tasks and habits. Let’s clarify all these basic components.
Calendar-based app implies that the users are supposed to plan their days, so the app should give them that opportunity with a calendar where they can set the time and day where they are going to accomplish tasks or devote time to acquire a new habit. The app has to remind users about upcoming events and what they have planned for today. You also should include instruments like to-do lists or dashboards in the app with different statuses of tasks like “to do today, tomorrow, this week, someday”. Next thing in the to-do list (your to-do list, not in the app) is to make reports about tasks accomplishment with different periods (a day, week, month), so your users become aware of their progress. After developing all these features the most interesting part of the app goes, check the list below.
Ways to comprehend:
- Add website and app blocker. This helps potential users not to be distracted by social media or notifications from other apps.
- Make the phone goes into the silent mode when a user works with the app and gives users an ability to set the time or set conditions when the mode should automatically be enabled.
YouTube Comments Analyst

If you have a lot of followers on YouTube, you know how hard it is to understand what the mood of those one hundred thousand comments is. Are people happy watching your videos or they are bored? Do you make an impact on people with your work and creativity? What followers wanted to see?
You can develop an app that analyses the comments for you and answers all your questions. The app is based on a dictionary of words with some values assigned to them. You can set different types of values, but let’s start with just two: positive value for words like “Awesome” and “Great” and negative value for words like “Bad”, “Useless”, “Boring”. Then the app collects the comments (use YouTube data API) and calculates the total score.
Once it’s done, think about UI for the app. We need a field to input link to YouTube video, a pie chart to display total like and dislike amount, a histogram to plot the results for different sentiment groups of comments.
Ways to comprehend:
- Add the history of videos you have checked and monitor the changes in sentiment over time.
- Also, you can go further and try to calculate the impact on people via comments, but it’s harder since you need to add values not only to words but to word combinations too. (as an example, “that video inspired me to chase my dream!”)
- Dive deep into the analysis and add the option to examine certain groups of comments. Why negative comments are negative? Do they have something in common? What are the most liked comments about? Are they good jokes or greeting to the author that other people share?
Weather App

A great React project idea is to make an app that displays a weekly weather forecast. The core requirement for the app is usable and clear user interface: users must get desired information (the weather forecast) just when they open the app. Users are more interested in two questions: what should I wear today and should I take an umbrella? So, it’s good to start just with temperature and precipitation. Drop the information about wind speed, cloud cover, the time of sunset and sunrise (of course with cool animation that definitely will take a few hours of development), etc. Let’s say you get it and now you need to show the weather for today. How?
The basic element to display weather forecast here is a day weather card. All cards with daily forecasts must be structured and well organized, so prepare to unleash your potential as an expert designer or just ask your friend to prepare a mock-up for you.
The second necessary feature is accuracy, so make sure that you pick a well-known and checked online service to forecast the weather. We advise to use the most popular websites like https://weather.com/, and more trusted API sources (like this).
You can guess that it’s time to add information about pressure, cloudiness, wind speed, etc. Well, we don’t think so.
When the previous two steps are completed, think about UX and what features users may need. It’s good to start with adding the ability for users to change the period for days display: today, current week, 7 days, 10 days, 15 days, 30 days. Then make a report of hourly temperature changes and the chance of precipitation. Also, add the function of precise positioning and the ability to select several regions/cities to monitor. When everything is done and tested you get an informative app about the weather forecast for various periods in different regions. Maybe now it’s time to show additional information for the daily weather we mentioned above? Well, no, you still have a work to do, look through the list below.
Ways to comprehend:
- Use graphic libraries to display daily changes in the weather or add a graphic representation of week temperatures.
- Add a dynamic built-in map that displays precipitation over the time until now.
- Running in background with push notifications about the rain, snow, high/low temperatures, or fog will be a great improvement for the app.
- How about the idea to make the app function on smartwatches? (and then you should feel free to publish the app on the Google Play and App store)
- All right, fine, you can display pressure, wind speed, and whatever you want.
Messenger Aggregator

It can be hard to manage all chats and messaging services, like Skype, sack, What’s up, Viber, telegram, Google hangouts, etc. Try to build a universal messenger that combines them all. The must-be functionality: support of as many messengers and chats as you are able to set, the UI that allows users to switch between them quickly, support of push notifications for mobile and desktop, multilingual, ensuring the privacy of personal messages. As we have mentioned, there are a lot of variant messaging services. First, provide support for 5 messengers in most demand in your region and meet all requirements above. After that look through the list below.
Ways to comprehend:
- Add the ability to manage multiple accounts in any messenger. This function can be very helpful for businesses and very challenging for you: how many messengers can you set up with multiple accounts?
- Expand the functionality with synchronization of services across all devices you log in on so you don’t need to add it manually every time on a new device.
- Allow your app to set rules for prioritization of the notifications by putting them on the top.
- Just add MORE messaging services and chats!
Personal Expense Tracker and Analyst (Using Big Data)

Forget the second part about big data for a while and concentrate on building the basis of the expense app. The app should allow users to track their expenses and to analyze it. So, the core functionality here is adding the records of the cash flow. Expenses and income must be divided by categories and users should be able to create custom ones. To analyze cash flow the app creates charts for different periods with the ability to display expenses and income by categories.
After that, the most fascinating part of the challenge goes: try to provide insight into users’ spending habits using all records from the previous periods (it takes time to create them first) with the help of artificial intelligence and big data. Teach it how to make predictions about future expenses based on previous periods, reveal budget lines that take extra money from users, accumulate as much information as possible, and create tips for reports, so even users with no financial background can understand where they spend their money.
Ways to comprehend:
- Set up an integration with bank accounts and credit/debits cards.
- Add some planning with budgeting. And more reports as a result. It’s not enough just to track your expenses, it’s necessary to learn how to control them.
- Comparison is a good tool to show alternative ways of spending money (for example you spend as much money on the bun as the cost of monthly gym membership).
Recommendation App

The concept is to provide users with movie recommendations based on their preferences. The fundamental features are rating, cards with pictures, a large database, nice-looking design, maybe swipe option. You don’t need to build a media player for various video formats. Your focus must be on the development of a clear user interface design and engaging interactions. The app should capture users’ attention and motivate them to provide necessary information about their interests so the recommendations would be accurate.
Every way to comprehend implies a new branch of recommendations for different aspects of our lives. Implementing them all means that you have developed a universal recommendation app. Every branch requires the expansion of date base and new functionality. The list of branches you can find below:
Ways to comprehend:
- Add dish recommendations.
- Let users discover new books.
- Expand the database with musical artists and help users to find a new sound.
- Integrate the app with training services with online courses.
Challenge yourself and bring to life React project ideas
Knowledge is of no value unless you put it into practice.
So you’ve spent dozens of hours learning a new technology, in this case React. However, only practice will provide an opportunity not only to consolidate knowledge, and also it can add impressive projects to your portfolio. Any employer wants to see some projects done, despite the fact that you may not have any work experience yet.
In this case, it is important to decide on the technology stack. There is simply no time and effort to study two or three alternatives at once.
Therefore, we decided to help determine the choice of specialization as a bonus. You can often find information about the advantages of a particular framework or library. We will write about possible unpleasant surprises that may await when implementing the aforementioned React project ideas.
Together we are strong, but separately we will perish. This aphorism best describes the ambiguous situation with this library. On the one hand, React has huge community, tens of thousands of specialists from different countries. Open source and the ability to create new modules, in addition to its advantages, has disadvantages in the form of incomplete guidance, lack of support and inability to find solutions. Even the official React site still provides examples of class components, although the community and the library itself have chosen the functional components and hooks course.
Looking at Stack Overflow, which has over 255 thousands React questions, some thoughts also pop up. On the one hand, you don’t have to worry about the lack of an answer to your question, and on the other hand, you can doubt the quality of the library. After all, if something works well, then should there be any questions?
React is an opinionless library; this means that she has no opinion on how to solve problems that touch on all aspects. So it is up to you and your team to come up with an opinion on what to do with a particular react project idea, and especially what other libraries you want to use. Of course, you will be using third party libraries because you don’t want to reinvent the wheel. And there are many different options in React.
There are many similar react project ideas, but you won’t fund two projects with the same dependencies, project structure, and guidelines. This means that knowledge cannot be transferred from project to project, as it can in the case of Angular or Vue.
Thanks for reading.
Bonus!
We’ve listed 6 easy variants to learn React by doing. Now we’ll offer you a slightly more challenging option and an easier path you’ll want to follow if you’re done with challenges for the day;)
e-Commerce App

Apps for eCommerce are an infinitely scalable challenge. Based on your experience and spare time, you can make a very basic or a more complex solution. This will require some back-end and database-building skills apart from React mastery. A simple React eCommerce App may only have a primitive database with two or three parameters of each entry and a simple input procedure. As your experience grows, you can introduce more data relationships and inner mechanisms. Each layer of parameters, features, and pages brings out new opportunities for creating yet more features based on those that are already there.
What’s the value of this challenge
eCommerce Apps rarely display unique functionality. The real challenge here is navigating the architecture of a complex, multi-storied App and creating an end product that’s easy enough to navigate for the users. Additionally, eCommerce Apps are a frequent use case for React, and you’d be amiss to skip it in your front-end practice.
Creating a React App the quick way with Flatlogic
As promised, a quicker and easier way to create a React App. This way has many uses but fits eCommerce especially well. The Flatlogic Platform lets you combine parts and elements to create an App of your own. Next up are the steps necessary to do it.
#1: Name the project

Name your project. This way the project will be easier to address and find in case you start another one.
#2: Choose stack

An App’s stack consists of technologies its front-end, back-end, and database run on. In this example, we’ll pick React but any combination will work.
#3: Choose the design

The Platform offers several (we keep adding new options or merging existing ones, so the number might change) design schemes. Take a look at each one and decide which one feels the most natural to you.
#4: Choose the schema

Define the parameters of your database. Fields, columns, types of data, and the way the App processes entries – all of that must be defined. Or you could save some time and stick with one of the presets. They’re tailored to popular demands and at least one of them will likely fit.
#5: Review and generate

Check your choices, see if everything is fine. Choose “Connect GIT Repository” if you want to. Hit “Finish”.

Flatlogic Platform will compile for a couple of minutes and introduce you to your App. Deploy it, host it locally, or push it to GitHub, and make good use of it! Happy developing!
You might also like these articles:
