
Were React hooks a mistake? Take 2.
March 8, 2023 
|
|
Why You Should Use a React ‘Framework’ — Whether it’s Next.js, Gatsby, Remix, or something else, using a bigger framework that itself uses React is de rigueur in 2023. Lee examines why, complete with a nice iceberg metaphor, and does a good job of boiling down the basic argument. Lee Robinson |
|
Common Beginner Mistakes with React — As an experienced React educator, Josh has seen most of the common problems people encounter and here he digs deep into “9 of the most dastardly gotchas” and how to resolve them. Aimed at folks who are ‘still pretty early’ in their React journey — so if you’re Dan Abramov, this isn’t for you ???? Josh W Comeau |
|
Were React Hooks a Mistake? — This isn’t quite an attempt to rewind to class-based components, but a take on the rapidly growing popularity of a signals-based approach (as more often seen in non-React frameworks, such as with Preact Signals). Jake takes a thoughtful tour of the concepts involved but concludes that only ‘time will tell.’ Jake Lazaroff |
|
If this item seems familiar, last July we linked to the now Medium-walled ‘Can We All Just Admit React Hooks Were a Bad Idea?’ which took a rather different approach. |
|
How to Make Slow React Native Apps Faster — The folks over at internal tool building platform Retool recently released Retool Mobile, a way to build native apps in a similar way to their Web-based ones. This post covers a few optimizations they made to make the app as fast as possible. James Lee (Retool) |
|
???? Code and Tools |

|
|
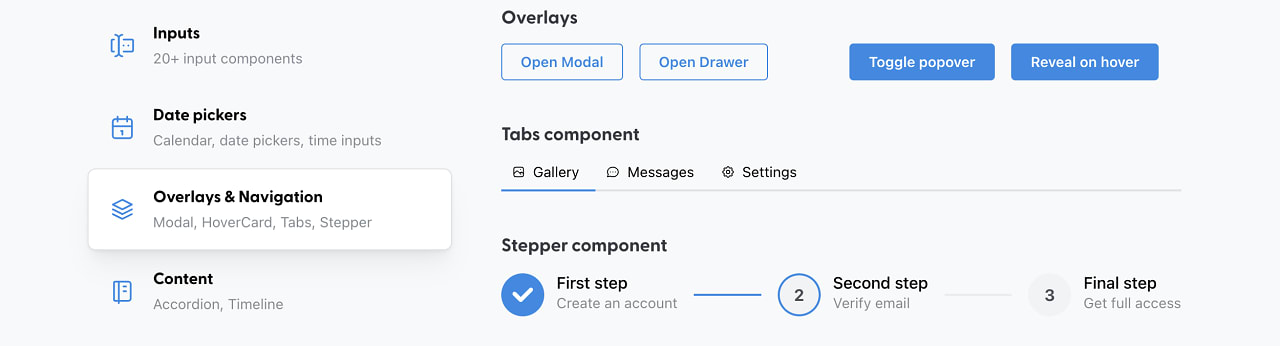
Mantine 6.0: A Full Featured React Component Library — An increasingly popular MIT-licensed, TypeScript-based collection of 100+ components and hooks (with thorough documentation on every one, like this page about buttons). With v6, all components use Mantine Team |
|
|
QUICK RELEASES: |
