
Understanding React concurrency
May 24, 2023 
|

Full Stack for Front-End Engineers with Jem Young (Netflix) — Learn what it means to become a well-rounded full-stack engineer with this hands-on video course. You’ll dive into servers, work with the command line, understand networking and security, set up continuous integration and deployment, manage databases, build containers, and more. Frontend Masters |
|
Understanding React Concurrency — It’s not mandatory to understand the details of React’s ‘concurrent features’ (what you may have once called ‘concurrent mode’) but having the basic ideas in your head could help you solve performance problems and bugs down the line. Slava Knyazev |
|
???? Code and Tools |

|
|
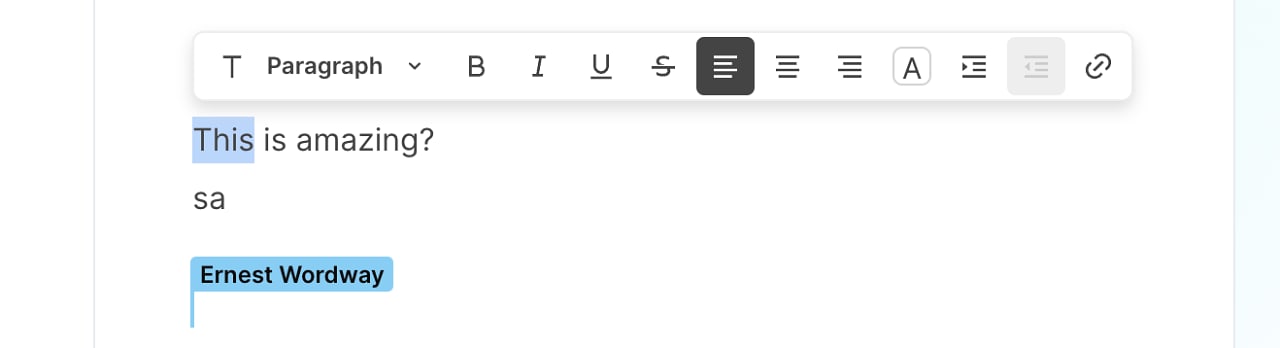
BlockNote: A ‘Notion-Like’ Block-Based Text Editor — Flexible and presents an extensive API so you can integrate it with whatever you want to do. You can drag and drop blocks, add real-time collaboration, add customizable ‘slash command’ menus, and more. Builds on top of ProseMirror and TipTap. TypeCell |
|
Pastel 2.0: A Framework for Building Ink Apps — Ink brings the power of React and components to building command line apps, and Pastel provides more structure on top of that. Indeed, it calls itself a “Next.js-like framework for CLIs.” Vadim Demedes |
|
