
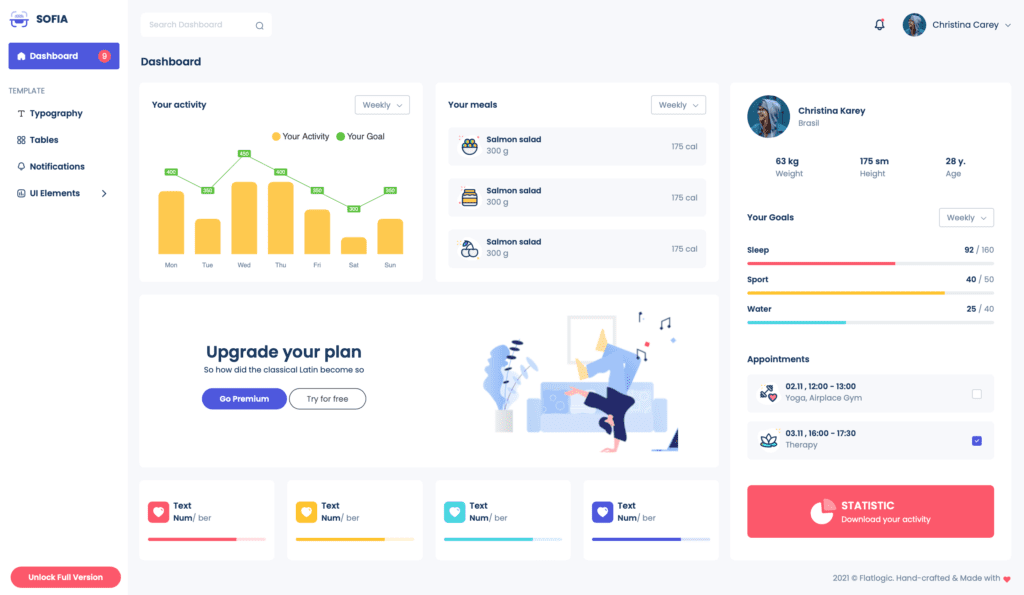
We have released a brand new admin template! Sofia React Template is fresh, stylish, clean, modern, vivid… and absolutely free!
Features:
- Made with React.js & Bootstrap
- Fully-documented codebase
- Beautiful charts made with Apexcharts
- Error page
- React Bootstrap Tables

React.js is not good because it is popular, it is popular because it is so good
We have been using React.js technology in our work for many years and in honor of the release of a new template made with React.js, we decided to share our thoughts on this wonderful tool.

Those who constantly use our products and follow our updates may have already noticed the peculiarity of our company. Most often, we create a new templates using React.js. And in general, we have far more React templates than any other. Why is that?
This is primarily due to the growing demand for templates made with React.js. But today we decided to go one step forward and ask ourselves: why is React so good?

In Flatlogic we create web & mobile application templates built with React, Vue, Angular and React Native to help you develop web & mobile apps faster. Go and check out yourself!
See our themes!
Most often, it is customary to compare the pros and cons of different technologies. Usually, articles are more relevant for developers who have not yet decided which technology stack to use to make new application.
We are writing for those who have already fallen in love with React.js but want to understand it deeper.

What makes React unique?
When the React library appeared, other frameworks and libraries promoted the ideas of MVC, MVVM, etc. But in the hero of our today’s post, a completely different logic was laid. Here, the rendering of the visual component of the app from the very beginning of this framework was isolated from the presentation of the model. Thus, Flux was born. This new architecture allows for a one-way data-binding approach. Moreover, Flux helps solve the difficulties with uncontrolled mutations. In case the state is changing, automatically component is re-rendering.

How do Hooks in React.js make life easier for a developer?
Hooks are functions. Those functions are connected to component events. It should be noted, however, that they do not use class syntax. This in turn led to the emergence of functional components. Even we have written a whole article on the topic about the convenience and benefits of functional components. Now the main thing is to say that it was Hooks that gave such a wonderful opportunity, they organize the code better. Thanks to it, now it is much more convenient to use the same logic in different components.
You might also like these articles
