
What powers a modern React-based blog in 2024
January 3, 2024|
We’re back, and ready for 2024. Things are slightly different this week as we conclude our 2023 roundup with a look back at the most popular code and tools related items from last year, but we have a few new bits and pieces up top too 🙂 |

|

Advance Your React/Next.js Skills: Take the Learning Path — Join Brian Holt, Steve Kinney, Lydia Hallie, Scott Moss and others in this collection of React video courses. You’ll gain experience building, testing, and maintaining high-performance client and server-side React apps. Frontend Masters |
|
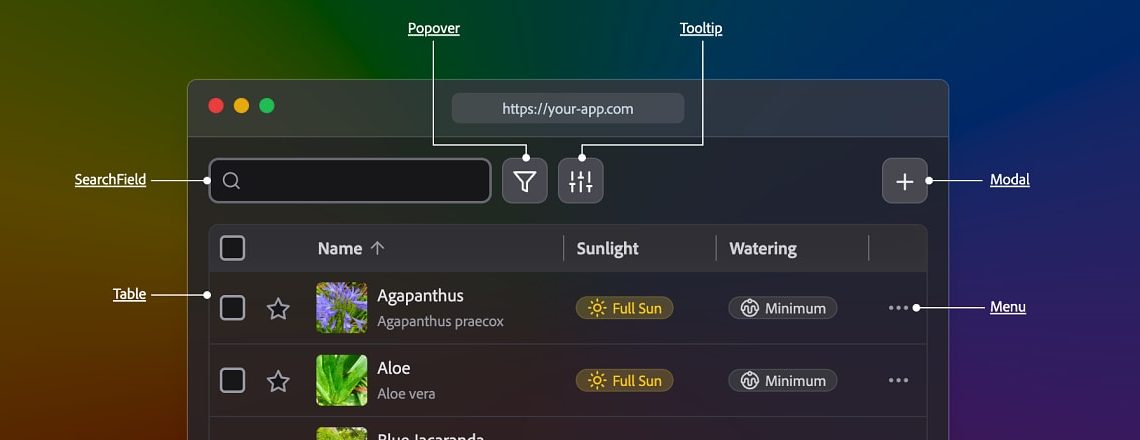
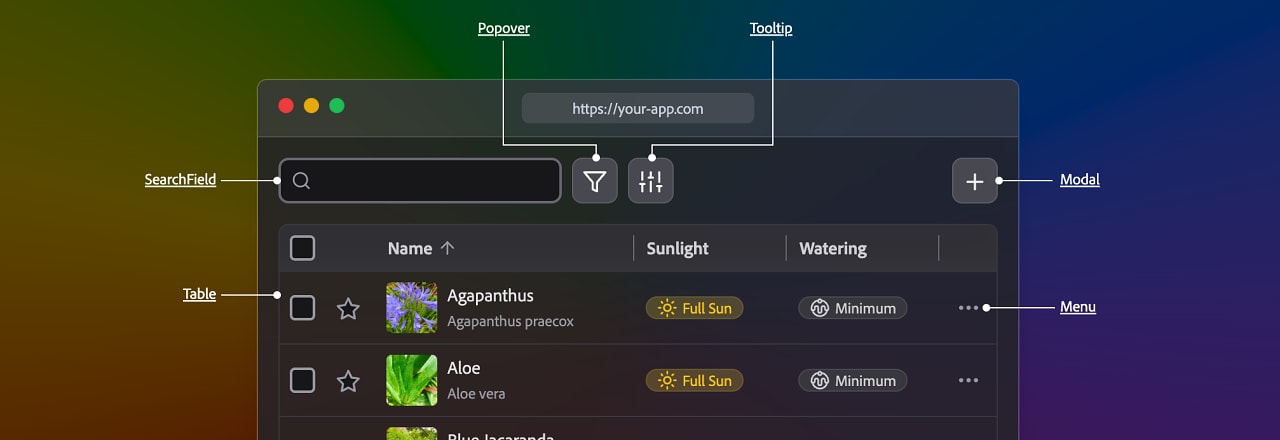
Catalyst: A Preview of a New, Modern UI Kit for React — Not content with placing us all under their class-based styling spell, the Tailwind CSS folks have unveiled a new component-based ‘batteries-included’ app UI kit for React. It builds upon earlier work done with Headless UI and is part of their commercial Tailwind UI offering for now. Adam Wathan |
|
IN BRIEF:
|
|
Next.js 14 Intercepting Routes — Use intercepting routes to display parts of your app on any page, without changing context for your users. Vishwas Gopinath |
|
🏆 Top React Tools and Libraries of 2023 |
|
In the previous issue, we did a round-up of the top React articles of 2023, now we finish off with a tool and code-specific look back at the year that was! 🛠 |
|
React Libraries for 2023 — It’s no surprise that this roundup post took the top spot, given how popular the 2022 version was. This list remains a sound resource when selecting libraries for a new project and is the latest annual update of a popular list Robin maintains (our fingers are crossed for a 2024 edition!) Robin Wieruch |
|
💡 ‘A Summary of Libraries Commonly Used with React’ by Prabashwara Seneviratne was another, more basic, roundup that did well this year. |
|
Panda CSS: Modern, Build-Time, Type-Safe CSS-in-JS — Segun Adebayo of Chakra UI fame unveiled a new DX-focused CSS-in-JS approach in 2023, boasting build-time generated styles and type safety out of the box. It works with Remix, Vite, Next.js, Astro, and even server components. Segun Adebayo |
|
Million: A Perf-Focused VDOM Replacement for React — Don’t feel bad if you don’t initially understand this project – it’s a complicated idea, packaged up well. Million started life as a small, library-agnostic virtual DOM implementation, but pushed hard in 2023 into being a performance enhancement for React components: “Imagine React components running at the speed of raw JavaScript.” Aiden Bai |
|
⏱ React Chrono 2: A Flexible Timeline Component — 2023 saw a complete overhaul of this popular library. You can render themeable timelines in vertical, horizontal, or vertical alternating orientations. It includes keyboard navigation support, auto advancement, and, with v2, support for nested timelines. Prabhu Murthy |
|
📊 The React Graph Gallery — This may have been my personal favorite React Status link of 2023. It’s a site packed with demonstrations of an array of different chart types rendered with React and D3.js, complete with explanations and code you can take away to reproduce them. Examples include Sankey diagrams, treemaps, and correlograms – there’s a lot to enjoy. Yan Holtz |
|
We hope you had a great holiday season. We’re back to usual service next week 👋 |
