
Introducing Themes Support to Flatlogic-Generated Apps
July 9, 2024We are happy to announce our latest enhancement – seamlessly integrating dynamic theme customization within the schema editor step, elevating the user interface design to new heights of personalization and efficiency.
Effortless Theme Integration
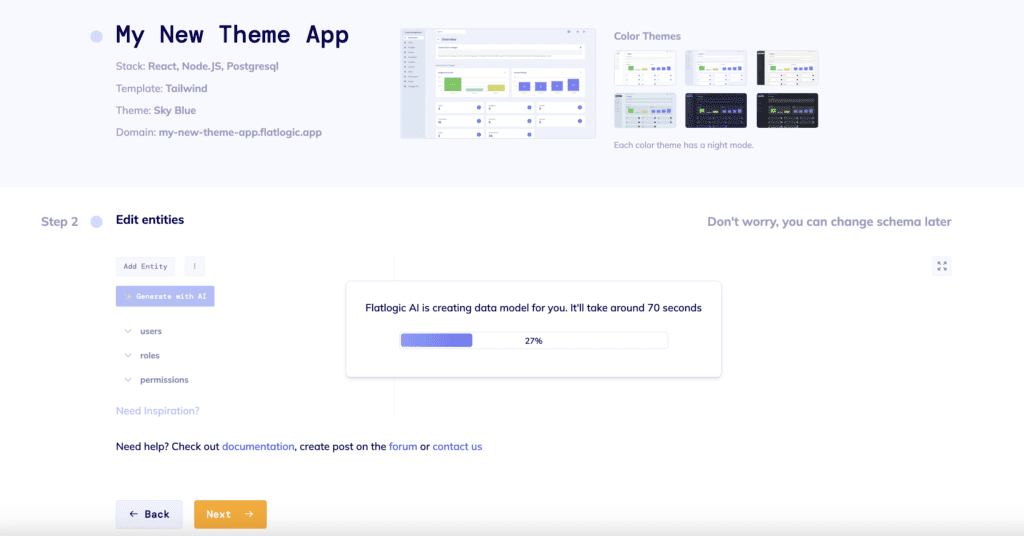
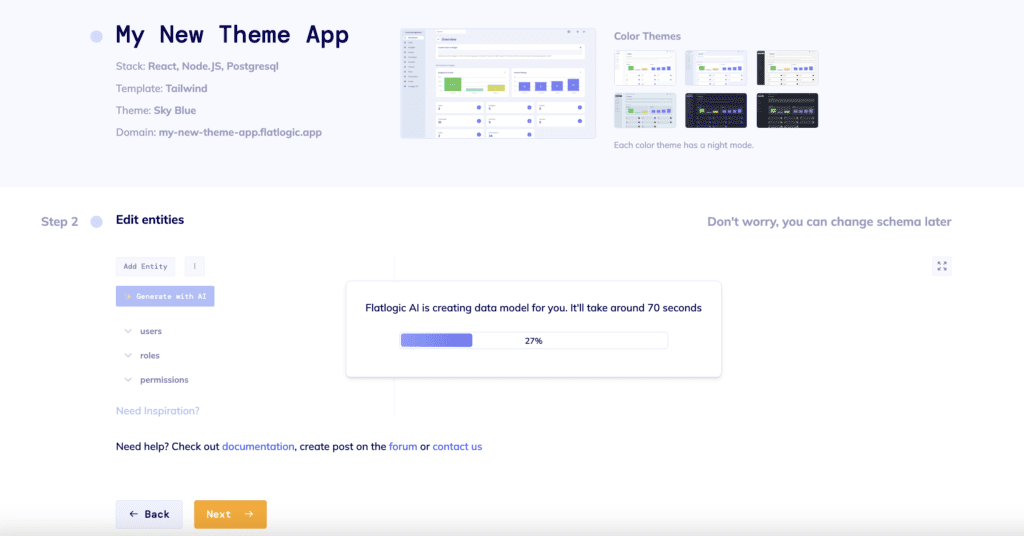
Our new feature lets users choose from various visually appealing themes directly within the project’s Schema Editor. You can simply click on a theme image you like, such as Midnight Blue Theme, and apply it to your application. Also, when you create a project with the AI, the AI will offer a theme along with the schema and it will be inserted. However, it can be changed immediately in the Schema Editor step.

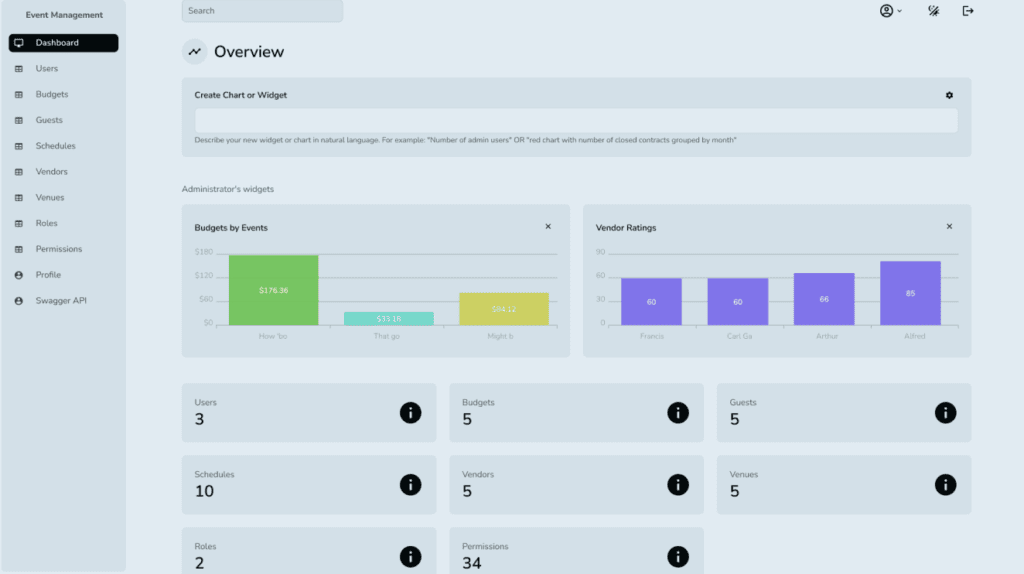
Amidst introducing new themes, we remain committed to preserving user favorites, including the universally appreciated “White Theme” for its clean and professional appearance. Our commitment to diversity in design is evident as each theme supports our standard dark mode, ensuring comfort and accessibility in any lighting condition.
Our default theme:
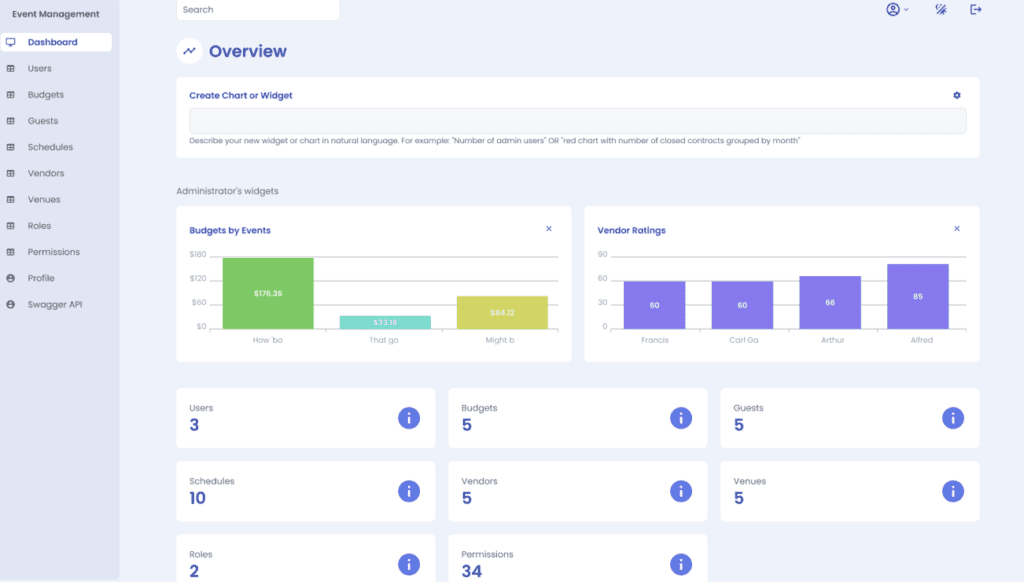
White Theme: A clean and minimalistic interface with a predominantly white background, promoting simplicity and clarity, ideal for users who prefer a straightforward and professional look.

New themes:
- Pastel Emerald Theme: This theme uses a light pastel color palette dominated by soft greens and blues. It has a clean and calming appearance, perfect for environments where a soothing visual presentation is desired.

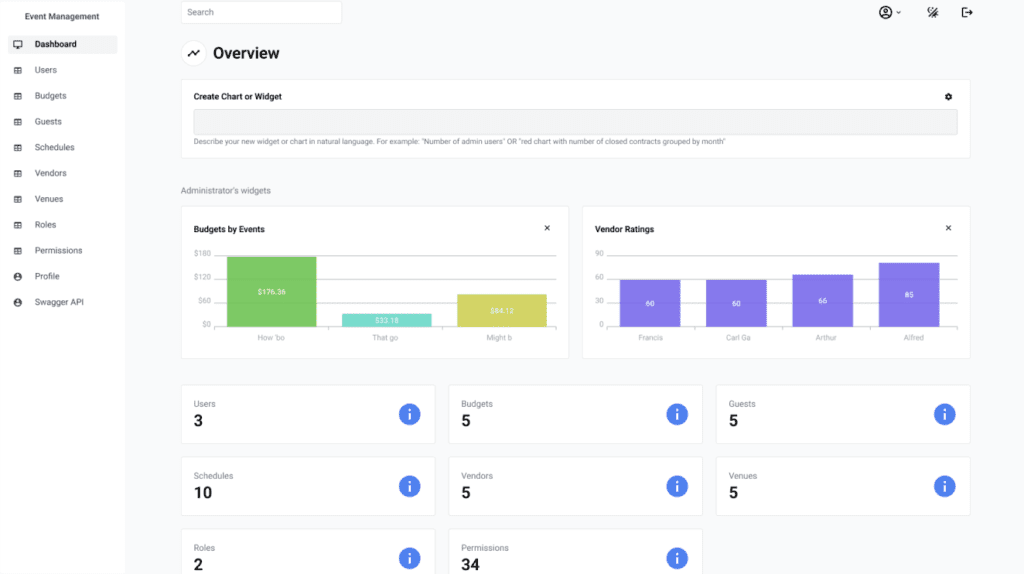
- Sky Blue Theme: This theme incorporates light blue shades, giving it a bright and airy feel. The high contrast between the text and background ensures readability, making it suitable for users who work in well-lit environments.

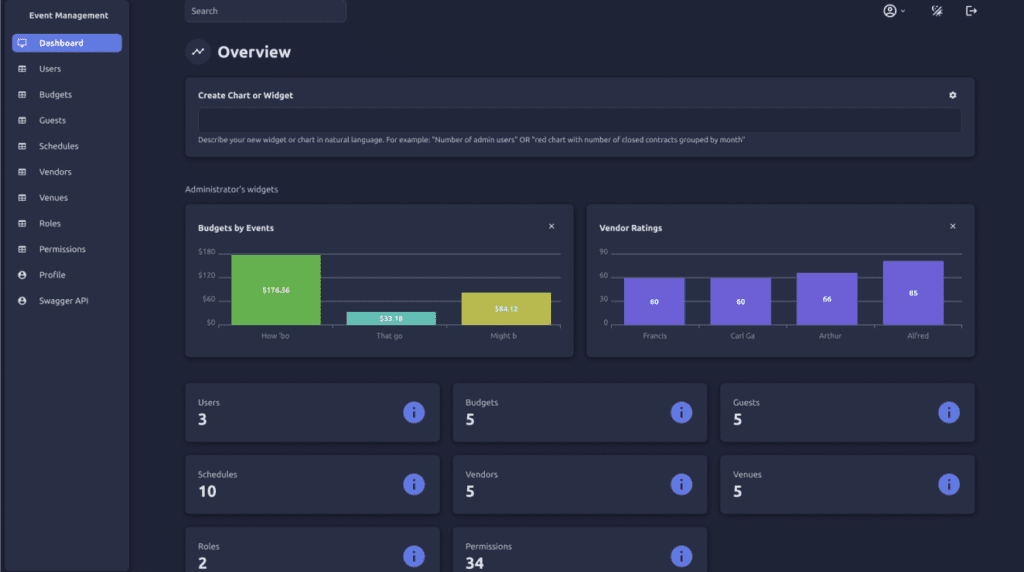
- Midnight Blue Theme: This theme features a dark background with deep blue accents, providing a modern and sleek look. It is ideal for users who prefer a dark mode to reduce eye strain in low-light conditions.

- Pastel Brown Theme: A soft and warm interface with pastel brown accents, providing a calm and neutral visual experience that is easy on the eyes.
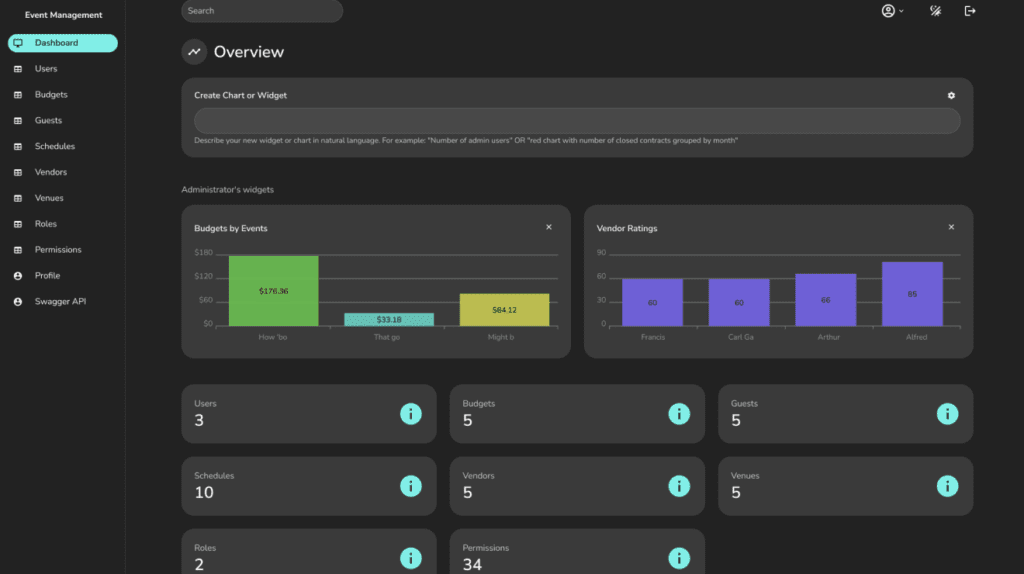
- Neon Green Theme: A modern and vibrant interface featuring bright neon green highlights, giving a high-contrast and energetic feel suitable for dynamic user interactions.

Tailored to Your Needs
Whether you prefer the calmness of the Pastel Brown Theme or the vibrant energy of the Neon Green Theme, our AI ensures that each theme aligns perfectly with your project’s requirements. The AI-driven interface suggests themes based on the project’s context and user preferences, providing a tailored experience that enhances both the aesthetic and functionality of your applications.
For a closer look at how our AI describes and implements these themes, please visit our website.
If you need any assistance or have questions regarding this new feature, please don’t hesitate to contact our support team, which is always ready to help and assist you.

