
Big releases: React Router 7 and Vite 6
November 27, 2024 
|
|
React Router v7 Released — Michael explains it best: “v7 brings everything you love about Remix back into React Router proper. We encourage all Remix v2 users to upgrade […] For the majority of the React ecosystem […] we believe React Router v7 will be the smoothest way to bridge the gap between React 18 and 19.” The project has a nifty new homepage too. Michael Jackson |
|
💡 Alem Tuzlak has ▶️ a take on whether you should upgrade immediately or not. |
|
Vite 6.0 Released — Despite coming from the creator of Vue.js, the Vite build tool has rapidly found itself at the heart of the React ecosystem with its enviable combo of speed, simplicity and extensibility. v6 doubles down on each of these and introduces an experimental ‘Environment API’ for framework authors to use Vite in more powerful ways. Evan You et al. |

A Lightweight Model Is Just the Right Size — Gemini 1.5 Flash-8B is production ready and faster than ever. Optimized for speed and efficiency, Gemini now offers Grounding with Google Search, enabling JavaScript developers to get more accurate responses. Try it on for size via Google AI Studio. Google Gemini |
|
Feature-Based React Architecture — “In a feature-based architecture, each feature is decoupled from the others as much as possible. This way we can keep the components and their data fetching functions focused on their domain.” Robin Wieruch |
|
▶ Building a Teleprompter App in 30 Minutes with AI — Building apps with AI powered tools isn’t that unusual nowadays, but if you’ve never seen the process, this is a good look at the process all the way through to deployment. He uses Vercel’s v0, Replit and Cursor. Kilian Ekamp |
|
📄 From Gatsby to Eleventy – Moving from a React framework to a Node.js static site generation approach. Matt Steele 📄 Dynamic Terrain Deformations with React Three Fiber – Getting an animated 3D model to leave footprints in the snow. Oguzhan Tufenk 📄 7 Challenges to Try Before a React Interview Corina Udrescu |
|
🛠 Code, Tools & Libraries |

|
|
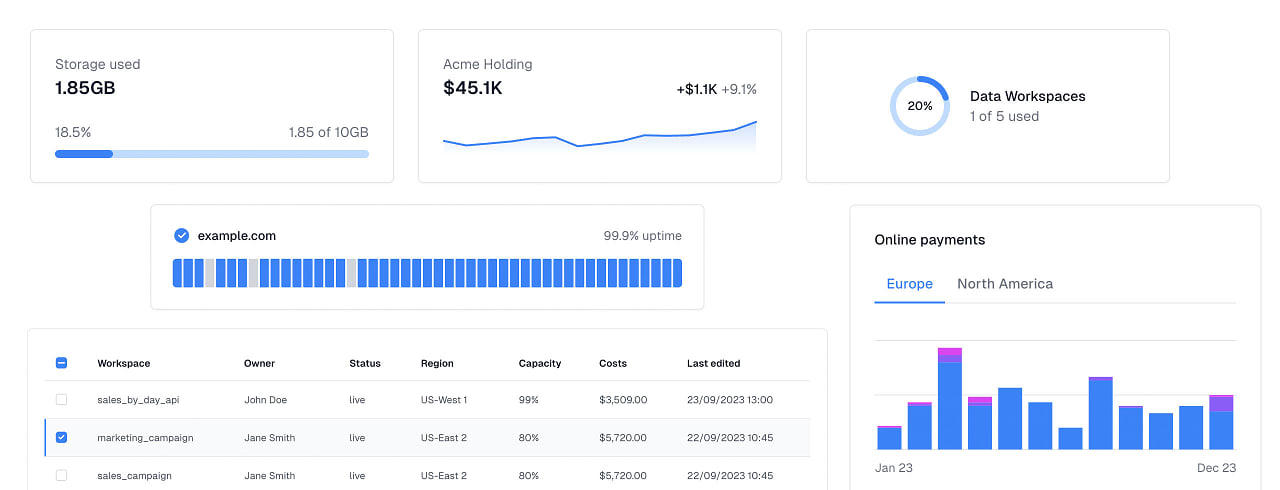
Tremor: React Component Suite for Dashboards and Charts — Built with React, Tailwind CSS, and Radix UI, you can use Tremor by either copy and pasting the components or via their npm package. You get all the typical dashboard UI elements like charts, progress indicators, activity trackers, accordions, tables, etc. Tremor Labs |
