
A bad weekend for Next.js
March 26, 2025 
|
|
Gemini: Google’s AI App Adds ‘Canvas’ Mode for React Devs — Gemini is essentially Google’s answer to ChatGPT and now has a developer ‘canvas’ mode which can be used to create, iterate, and preview React and HTML code right in the browser. It’s free at a basic level, too, so if you have a Google account, you should get straight in. Google Gemini |

Master Chrome’s DevTools — Join Jon Kuperman for this video course diving into Chrome’s DevTools. You’ll go beyond console.log(), learning how to inspect, debug, and audit your web apps — tracking performance, identifying bottlenecks, making performance gains, and more. Level up your DevTools skills. Frontend Masters |
|
💡 Vercel also followed up with a postmortem on the middleware bypass, what they did, and what they’re planning to do next. |
|
IN BRIEF:
|
|
▶ React Query API Design: Lessons Learned — You might know Dominik for all his work on React Query, TanStack Router, and his epic React Query – The Bad Parts series. Here, he walks us through the design choices made while building React Query and shares lessons and mistakes valuable to anyone building their own libraries. (30 minutes.) Dominik Dorfmeister (TkDodo) |
|
💡 This is just one of eighteen talks shared from last week’s React Paris event if you’d like to dig deeper. |
|
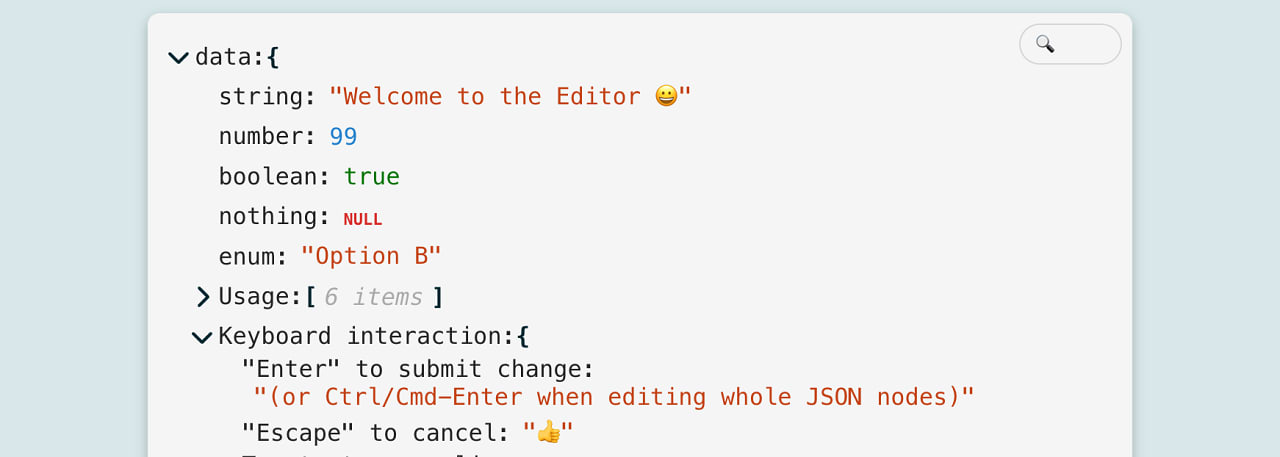
🛠 Code, Tools & Libraries |

|
|
📢 Elsewhere in JavaScript |
|
A roundup of some other interesting stories in the broader JavaScript landscape, in case you’ve missed them: |
