
What is Webpack?
March 11, 2022Webpack is a module bundler that lets you compile JavaScript modules (Files, Images, Fonts, JS, CSS, HTML, etc.). Webpack offers multiple functions, like merging modules, code minimization (or minimizing code by eliminating spaces, remarks, junk code, and code reduction), SASS or TypeScript compiling, integration with npm, and other features. It bundles and complements into something your developing application that the web browser can understand.
Webpack is also able to handle multiple other tasks:
- Assists in pulling your resources all together;
- Monitors changes and re-runs tasks;
- Can transpile using Babel’s next-generation JavaScript to an older JavaScript standard (ES5), allowing users to use the latest JavaScript features without worrying about whether or not their browser supports them;
- Does CoffeeScript to JavaScript translation;
- Can converse embedded images into data: URI;
- can require() CSS files;
- Works with Hot Module Replacement;
- May Perform Tree Shaking;
- Can split output file into several files so slow page load due to oversized JS-file is prevented.
You can install Webpack globally or locally for each project. Using yarn:
yarn global add webpack webpack-cliOr using npm:
npm i -g webpack webpack-cliHow to start with Webpack
First of all, to start working with the webpack you need to know the following:
- Webpack is a Javascript library, meaning you need to install it with the npm package manager. If you don’t have a package.json file in the core of your application, enter the following command into your terminal: `npm init -y`. But if you do then: `npm install –save-dev webpack`.
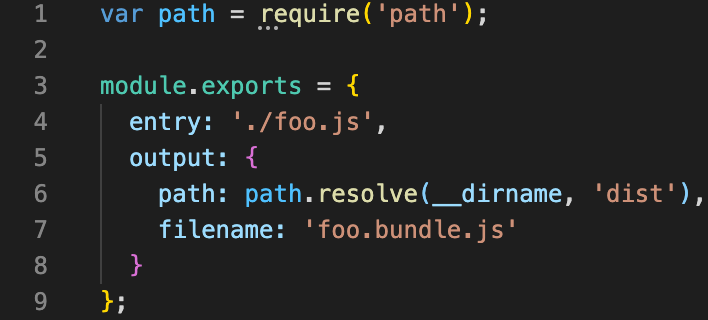
- Webpack has one big file called ‘webpack.config.js’ which will give you the ability to manage the bundling process. You need to create a webpack.config.js file in your root directory and paste the next basic code into it:
You also need to define the following properties within the module.exports object.
| entry | here you need to enter the path to the ./src/index.js file. |
| output | path: the folder in which the package is created is typically called ./dist or public/main.js. Here the public files of your application will be located.Filename: here will be contained all code. |
- Next, you need to install loaders – npm special libs – and update the webpack.config.js to add some other files instead of JS.
- Plugins are almost the same as loaders but under steroids. They can do what downloaders can’t. For example, on top of everything else, Webpack is built on a system of plugins that you use in your configuration file.
Modes of Webpack
The modes ( introduced in version 4) configure the environment in which Webpack will work. The mode can be configured for development (dev) or production (prod). The default mode is production.
Dev mode:
- less optimized than production;
- runs faster;
- doesn’t strip comments;
- provides deeper error messages and workarounds;
- makes debugging much easier.
Prod Mode
Prod mode is slower than dev mode since it needs to build a better-optimized bundle. Generated JavaScript file is smaller by size, as many things from development mode are missing in it.
To start the Webpack you can also with npm or yarn:
- npm run build
- yarn run build or yarn build.
Conclusion
Webpack requires considerable training. But it is a tool well worth learning, considering the amount of time and effort it may save. Webpack doesn’t solve all issues. But it does fix the bundling issue.
Articles you may like:

