
A coding interview with Dan Abramov
December 8, 2021 
|
|
▶ A Coding Interview with Dan Abramov — This isn’t particularly React focused, but in this novel twist on a straight up interview, React expert Dan Abramov subjects himself to a mock coding interview at the hands of Ben Awad. You’ll learn some interesting things about Dan, of course, but you might also pick up a few tips for succeeding in one of the industry’s common barriers to entry (oh, and learn when to use Redux – or not!) Ben Awad |
|
AWS Amplify Studio: From Figma to Full-Stack React Apps with Minimal Programming — On the front-end, design tools like Figma are increasingly popular and are flexible enough to have their end results brought directly into apps (unlike with Photoshop mockups back in the day, say). AWS’s new Amplify Studio, announced at re:Invent last week, seeks to close as much of the remaining gap as possible in order to provide a “development environment for creating full-stack apps with minimal coding”. This tutorial illustrates the approach. Rene Brandel (AWS) |

Announcing Courier + Segment: No-Code Product Notifications — Segment users can now take advantage of the complete Courier platform, including omni-channel routing, dynamic templates, preference management, automations and more. Trigger multi-channel notifications like email, SMS, Push, Toast, Slack and Teams. Courier |
|
React Server Components and Remix — The launch of Remix, which was covered in 266, has been generating a lot of engagement with the React community. Some key discussions are beginning to emerge, such as its positioning with respect to the still-experimental React Server Components. One of the co-founders of Remix weighs in. Ryan Florence |
|
Search Params with React Router 6 — Maintaining state in the URL has at least one significant benefit: it’s easy to share. Simply send the URL with its parameters and the recipient is now seeing what you’re seeing (hopefully!). This is how to handle it with the newest version of React Router. Robin Wieruch |
|
|
🛠 Code and Tools |

|
|
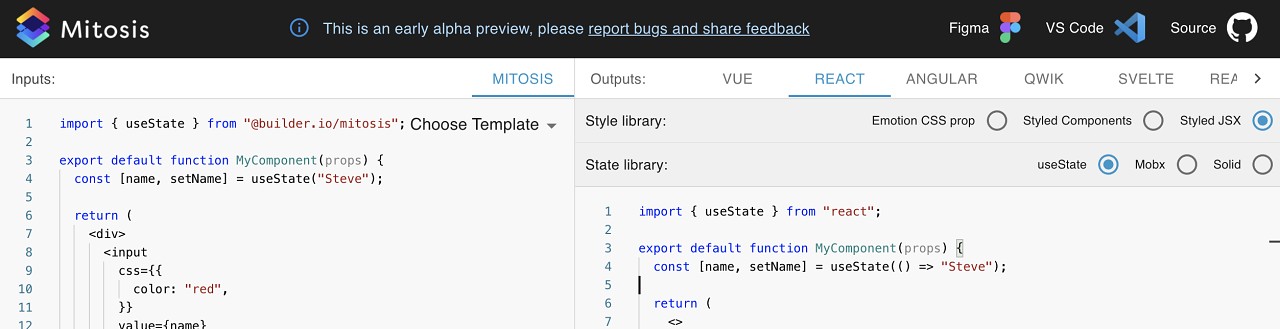
Mitosis: Write Components Once, Run Everywhere — Mitosis is a process where a single cell divides into two identical child cells, but in this case it’s a single component code base that can compile into forms usable with Vue, React, Solid, Angular, Svelte, and more. The playground lets you see how it works out. Builder.io |
|
React Native Gesture Handler — Using the UI thread—as opposed to the JavaScript responder system—makes mobile device touch and gestures smoother, more dependable and more deterministic. Software Mansion |
