Advanced TypeScript Editing Features in CodeLobster IDE
January 15, 2022There are many truly minimalistic TypeScript editors on the software market. But developers get a much greater advantage when TypeScript support is already integrated into their IDE.
If you are not a fan of open source tools, you do not have time to learn all the subtleties of working with various plugins and configure the working environment for hours, then take one of the commercial IDEs.
Next, we will look at the useful features of Codelobster that significantly speed up the work of a TypeScript programmer.
After reading this article, you can get the maximum benefit when creating your applications, improve the quality of your code, and the overall efficiency of the development process.
Basic Data Types and Variables
TypeScript does not require you to explicitly specify the type of a variable or constant. The compiler can infer it when a variable is first initialized.
At the same time, type annotation makes source codes self-documented, easy to understand, and developers can react faster and make necessary edits.
CodeLobster, of course, implements the Intellisense feature for convenient work with variables. When you start typing an expression, press Ctrl + Space to get a list of appropriate options.
You can freely use the keyword “var” or the modern “let” and “const” when declaring your variables.
Keywords and TS-specific constructions, such as “any” or “void”, basic data types such as “boolean”, “number” and “string”, as well as all previously declared variables are much faster and more convenient to type using autocomplete.

Working with Functions
In TypeScript, you can describe the function implementation signature very carefully and in detail. This ensures that generated code has predictable behavior. It will be easy for you to apply an asynchronous and functional approach to programming.
As a rule, the types of parameters accepted by the method and the type of return value are specified. Also you can define optional parameters and set default values for them.
This notation prevents calling a function with an incorrect set of arguments and ensures that the return value is used in the correct context.
In a team, any programmer who has to work with your code will read the source file and have a clear idea of how each function works.
Use autocomplete when declaring functions. For example, to annotate types, just enter a colon and then select the appropriate type value from the drop-down list.

JavaScript programmers are used to wrapping any functionality in small methods and working using call chains.
Intellisense allows you to quickly work with the functions of connected frameworks and with the methods that you previously defined yourself in the project. Start typing and press the keyboard shortcut to display the drop down list:

To successfully go all the way from the concept to the implementation of the application, the programmer must be extremely careful. If you need to quickly remember the purpose of a method, it is not necessary to be distracted by the search for its definition.
Just hover the mouse pointer to get a quick tooltip on the parameters and return value of the current function. In CodeLobster, it is also convenient to use the Shift + Ctrl + Space combination for this purpose.

Classes and Interfaces
TypeScript has all the key elements needed to build large-scale JavaScript applications using OOP: classes, interfaces, access modifiers and generics.
We use classes and interfaces to create our own data types to describe object properties and behavior. Or you can say that a template is being created for data and related functions.
Using the classic object-oriented approach, we will speed up the development process, as we will be able to apply well-known and proven OOP techniques for JavaScript.
We have ready-made solutions for most programming tasks in our hands, these are well-established design patterns.
Implementing them in TS is much easier than using pure JS, because TypeScript code by itself is cleaner and more concise than similar in functionality JavaScript code.
By pressing Ctrl + Space when implementing an interface or creating an instance of a class, you will instantly get a list of available names of program structural elements and special keywords.

To speed up navigation, we recommend looking at the “Class View” tab on the left panel of the editor. All the main logical components of the application are conveniently grouped there. By clicking on the list item, you can immediately move to the definition of any class or interface.
When working with objects, just enter a point or press hot keys. Autocomplete will show the full structure of the object and help you quickly select the desired method or property.

Modules and Namespaces
Programmers always make sure that their own code is organized properly so that it can be easily maintained and reused if necessary.
TypeScript has the concepts of namespaces and modules. The namespace avoids the problem of name collisions and helps you to divide your code into logical segments.
It is placed in the global scope, then the programmer can use the hierarchy to access its internal elements.
But the module system is the most practical mechanism for organizing code. The module is completely isolated and does not add anything to the global scope. Even language developers recommend using this approach when writing new scripts, rather than relying on namespaces.
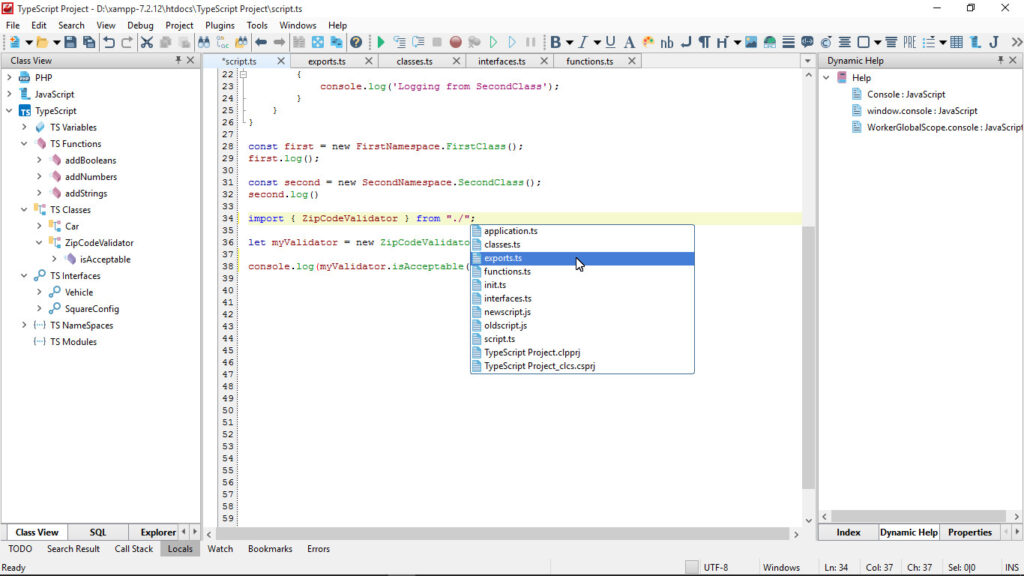
In your project, you can create a clear file structure and place modules in folders. Implement the desired functionality in separate files, then use the editor’s help when performing the import.
In this context, the built-in CodeLobster’s autocomplete works in a special way, helping you quickly select the file from which the code is imported.

Namespaces help during the application development stage, thanks to well-structured code. But modules also optimize the runtime process, as they can be loaded dynamically on demand.
Let’s Summarize
TypeScript allows a small application to constantly grow and expand its own code base and functionality.
Your projects that are developed using TypeScript will evolve steadily, regardless of the team structure. Your programs will reach thousands of lines of code very quickly.
Of course, to handle such volumes, you will need a productive IDE. In CodeLobster IDE, it is convenient to support large cross-technology solutions using all WEB languages.
The IDE is designed to meet modern requirements for teamwork. The support for Node and many other JavaScript libraries provides an easy life for a Full Stack programmer.
TypeScript helps you identify and fix bugs as soon as possible, so developers can focus on solving long-term problems, maintaining and successfully developing their applications.
