Home » Archives for Mark Otto » Page 34
February 27, 2024
By
Mark Otto
We are happy to announce that Flatlogic is proudly sponsoring START Hack 2024 hackathon in St. Gallen happening from March 20-22, 2024. START Hack is a one-of-a-kind event where 600 of the brightest tech and business talents worldwide will come together to compete in a…
February 27, 2024
By
Mark Otto
🚀🐢 𝕏 Meet Node’s New Mascot? — Over on Twitter/X, the official Node account unveiled the result of the Node.js mascot design contest that ran recently, and Node’s new mascot is… Rocket Turtle (as seen above) by Angela Angelini. The folks over on Reddit aren’t huge…
February 22, 2024
By
Mark Otto
Attention for all talented women in tech!👩🏻💻 Flatlogic is proudly sponsoring the Women’s Rights Buildathon by Baddies In Tech 100% virtual hackathon happening from Feb 23 – Mar 8. The Women’s Rights Buildathon is poised to harness the capabilities of technology, including AI, blockchain, and…
February 22, 2024
By
Mark Otto
📊 Apache ECharts 5.5: The Powerful Visualization Library — ECharts’ big selling point, beyond being a well supported Apache-backed project, is its balance of power and simplicity. You can do a lot with it (check out the many examples here) without the code becoming complex. v5.5…
February 21, 2024
By
Mark Otto
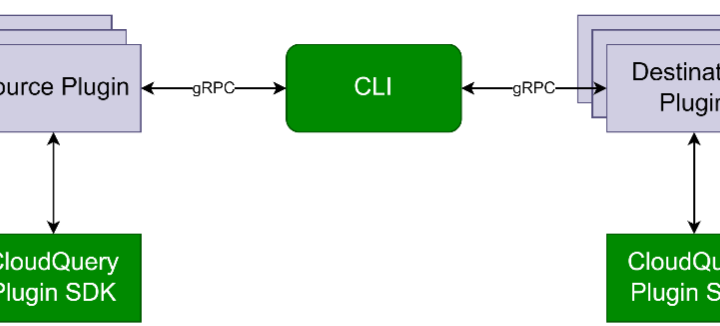
There are many reasons why AWS customers will arrive in a situation where they have applications and infrastructure deployed in a multicloud environment. These customers encounter many operational challenges with their applications distributed across a cloud estate that spans not only multiple Cloud Service Providers…
February 21, 2024
By
Mark Otto
Apologies if you noticed there was no newsletter last week. This was intentional, but I forgot to mention it in advance. It’s the usual weekly service now until Easter at least.. 🙂__Your editor, Peter Cooper 📣 The React Team Shares What It’s Been Working On —…
February 20, 2024
By
Mark Otto
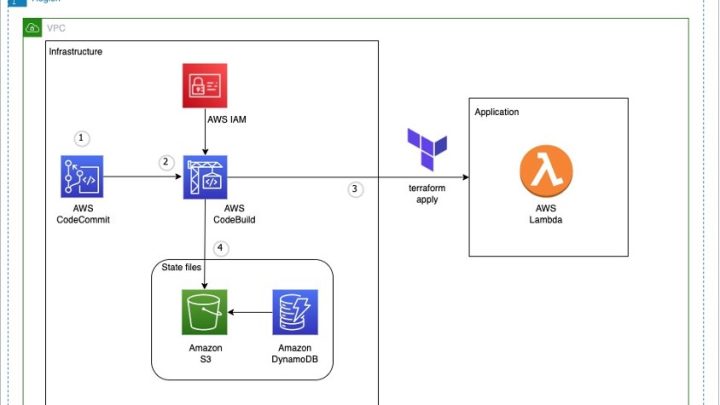
Introduction Today customers want to reduce manual operations for deploying and maintaining their infrastructure. The recommended method to deploy and manage infrastructure on AWS is to follow Infrastructure-As-Code (IaC) model using tools like AWS CloudFormation, AWS Cloud Development Kit (AWS CDK) or Terraform. One of the…
February 20, 2024
By
Mark Otto
Apologies if you noticed there was no Node Weekly last week. This was intentional, but I forgot to mention it in advance. It’s the usual weekly service now until Easter, at least.. 🙂__Your editor, Peter Cooper Node Community Debates Enabling Corepack by Default — Node developers…
February 19, 2024
By
Mark Otto
In the ever-evolving landscape of customer service, AI chatbots for customer services have emerged as knights in shining armor, ready to battle the dragons of long wait times and unsatisfied customers. Have you ever found yourself pondering Which AI chatbot will save you from the…
February 15, 2024
By
Mark Otto
Tempo: An Easier Way to Work with Dates — We think they nailed their own summary: “A collection of utilities for working with the native Date object — an important distinction from other libraries that provide custom date primitives. Under the hood, Tempo mines Intl.DateTimeFormat…