Home » Archives for Mark Otto » Page 46
October 17, 2023
By
Mark Otto
Today, Amazon Web Services (AWS) announced the launch of the AWS Well-Architected Framework DevOps Guidance. The AWS DevOps Guidance introduces the AWS DevOps Sagas—a collection of modern capabilities that together form a comprehensive approach to designing, developing, securing, and efficiently operating software at cloud scale.…
October 17, 2023
By
Mark Otto
😅 We’ve mentioned some community efforts to create a mascot for Node recently, but the Node project itself has 🐦 unveiled a Node.js mascot design contest on Twitter/X. You have until November 6 to submit your ideas. Don’t Block the Event Loop (or the Worker Pool)…
October 16, 2023
By
Mark Otto
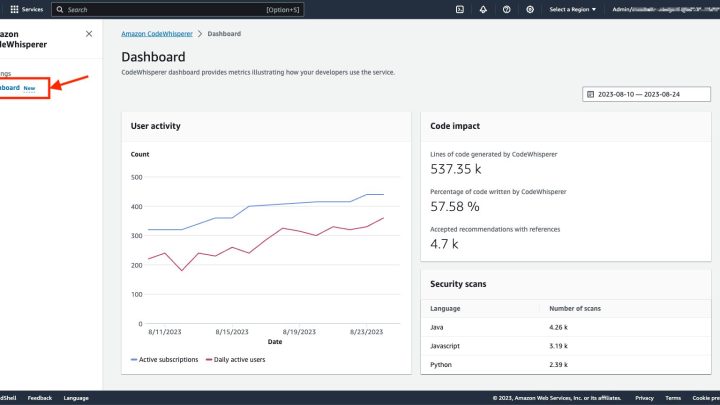
Amazon CodeWhisperer, the AWS AI coding companion, can significantly improve developer productivity. Based on generative AI technology, Amazon CodeWhisperer offers contextualized code snippets, or recommendations, based on natural language prompts to build software quickly, responsibly, and securely. It enables productivity gains and increases accuracy for…
October 12, 2023
By
Mark Otto
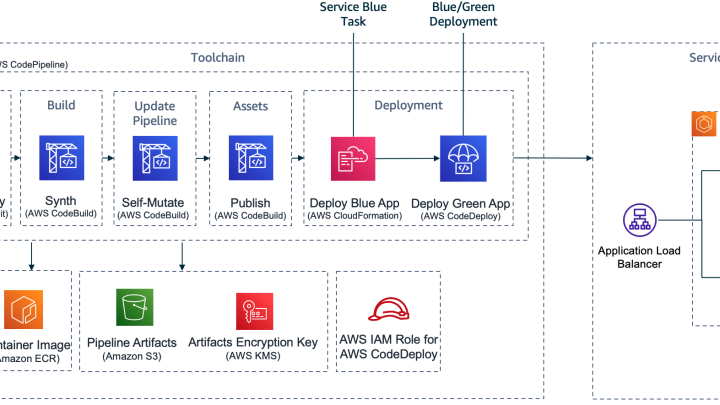
Customers often ask for help with implementing Blue/Green deployments to Amazon Elastic Container Service (Amazon ECS) using AWS CodeDeploy. Their use cases usually involve cross-Region and cross-account deployment scenarios. These requirements are challenging enough on their own, but in addition to those, there are specific…
October 12, 2023
By
Mark Otto
✍️ Due to being on the road at an event, this is a more compact and bijou issue but I’m back at full pace next week 😅__Peter Cooper, your editor Speeding Up the JS Ecosystem: The Barrel File Debacle — Marvin continues his tour through…
October 11, 2023
By
Mark Otto
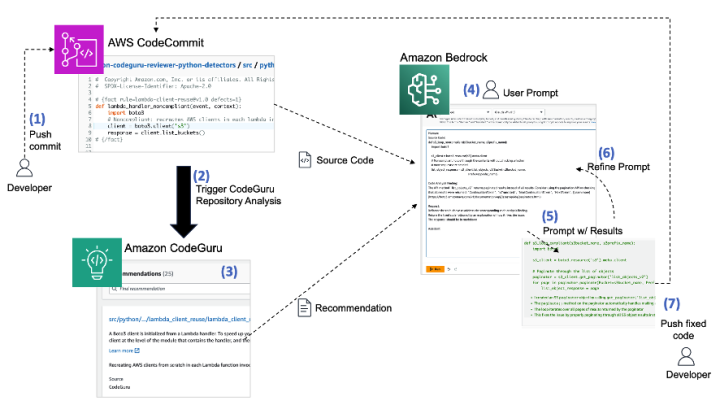
Automated code analysis plays a key role in improving code quality and compliance. Amazon CodeGuru Reviewer provides automated recommendations that can assist developers in identifying defects and deviation from coding best practices. For instance, CodeGuru Security automatically flags potential security vulnerabilities such as SQL injection,…
October 10, 2023
By
Mark Otto
✍️ Due to being on the road attending the inaugural AI Engineer Summit, this week’s issue was meant to be far shorter than usual.. but I’m not sure it’s actually turned out that way 😅 In any case, we’re back to full service next week!__Your…
October 9, 2023
By
Mark Otto
In the globalized world, about 34% of Business interruptions are caused by poor workflow management. Workflow management ensures responsibilities and strategies work seamlessly, boosting productivity and assisting agencies with development. But here’s the exciting element: today’s technology and innovative business apps are like magic tools…
October 6, 2023
By
Mark Otto
AWS Cloud Development Kit (CDK) has become a powerful tool for defining and provisioning AWS cloud resources. While CDK simplifies the process of infrastructure as code, managing resources across different projects and environments can still present challenges. In this blog post, we’ll explore a new…
October 5, 2023
By
Mark Otto
SIXT is a leading global mobility provider serving customers in over 100 countries worldwide. The company is committed to creating an exciting customer journey by delivering premium service and products. To deliver on its customer promise, SIXT is empowering its software developers to provide new…