Home » Archives for Mark Otto » Page 97
December 14, 2021
By
Mark Otto
Bootstrap or Material UI – the age-old question everyone has asked yourself at least once. Without a long introductory we want to present a short table with main conclusions on each criterion of the comparison. Those of you who want to know more may read…
December 14, 2021
By
Mark Otto
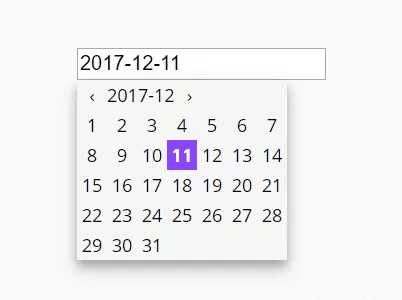
Select menus are a common choice for datepickers since they’re easy to set up. But after decades of using MM/DD/YY menus, I think our users deserve better. Datepickers are essential for many businesses. They can also be used to track time for any specified purpose.…
December 13, 2021
By
Mark Otto
Angular is a very robust, popular web framework primarily used to build single-page applications (SPAs). At Flatlogic, we also often use Angular in developing admin dashboards. You can check out free angular templates. In this article, we will speak about open-source Angular 2.x projects. Many…
December 10, 2021
By
Mark Otto
▶ A Coding Interview with Dan Abramov — Dan Abramov, best known for his fantastic Overreacted blog and co-creating Redux, bravely subjects himself to a ‘coding interview’ with Ben Awad. They cover a mixture of JavaScript and frontend topics, including.. centering a div! Ben Awad and Dan…
December 9, 2021
By
Mark Otto
Introduction The most general meaning of the word template is an object used to produce or mould new objects with a high degree of uniformity. This is an old concept. A well-shaped spearhead mould meant the whole army could be supplied with spears of adequate…
December 9, 2021
By
Mark Otto
Calendars are an important part of our lives. In today’s world, people mostly use the web or mobile calendars. They can be found everywhere, including various software: booking apps, travel software, project management, admin panels, etc. Our company often integrates JS calendars into admin templates…
December 9, 2021
By
Mark Otto
GitHub Rolling Out Enforced 2FA and More for npm Registry — Many public code package registries have suffered issues with user security in recent years, and a single compromised package can cause havoc in the npm ecosystem in particular. GitHub are, therefore, moving forward with…
December 8, 2021
By
Mark Otto
It is no secret that every great developer should be committed to open source projects. It is useful for personal professional development, as well as for the technology ecosystem. But how do you choose the right project for your spare time efforts? In this article,…
December 8, 2021
By
Mark Otto
▶ A Coding Interview with Dan Abramov — This isn’t particularly React focused, but in this novel twist on a straight up interview, React expert Dan Abramov subjects himself to a mock coding interview at the hands of Ben Awad. You’ll learn some interesting things about…
December 7, 2021
By
Mark Otto
React Native was created by Facebook to accelerate and reduce the cost of developing mobile applications. It is clear that React Native is currently the best solution for creating cross-platform mobile applications. Under the hood React Native uses the Javascript bridge to interpret the UI…