Home » javascript » Page 34
May 10, 2022
By
Mark Otto
You work as a developer or software engineer and sometimes you feel tired, procrastinating and not satisfied with your effectiveness at work. It is a common thing for many developers because web-development is hard work that requires a lot of concentration and brain tension. In…
May 6, 2022
By
Mark Otto
Ryan Dahl on ‘JavaScript Containers’ — Ryan, originally known for Node and now Deno, thinks about JavaScript as being a universal scripting language and how the JS sandbox acts as a sort of high level version of the traditional Linux container and will only become…
April 29, 2022
By
Mark Otto
Four Eras of JavaScript Frameworks — While the pre-2012 history is a bit fuzzy given the author’s experiences, this is a nice retrospective and attempt to break down the history of JavaScript frameworks into four eras, each of which builds upon what came before. Chris Garrett…
April 27, 2022
By
Mark Otto
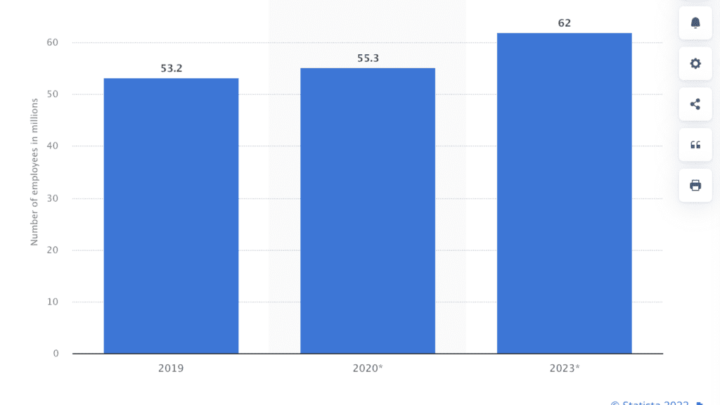
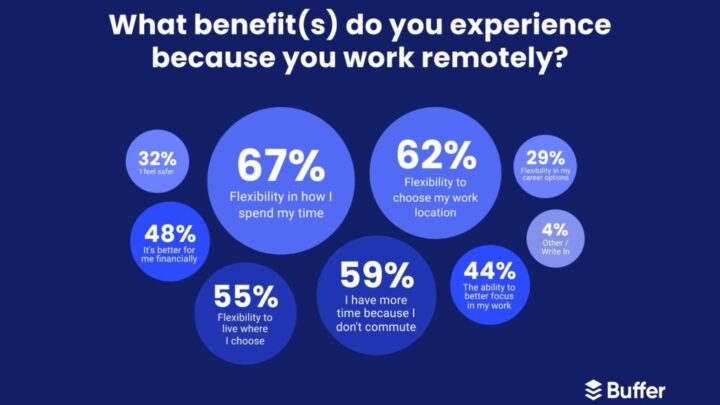
The number of people working remotely has significantly risen worldwide since the beginning of the COVID in January 2020. And in spring 2022, with ongoing pandemics, many businesses in Eastern Europe faced new threats and had to find new ways to organize safe employees’ workplaces.…
April 22, 2022
By
Mark Otto
Lots of bits and pieces this week like running JavaScript on MS-DOS(!?), a deep dive on a V8 optimization, writing React apps on top of Ruby on Rails, a JS runtime for a tiny microcontroller, and, oh, a huge Node release.. Lexical: An Extensible Text…
April 19, 2022
By
Mark Otto
Building a website is a complex process that requires patience, skill, and time. But, if you put in effort and passion to do a good job, the end result will be worth it. However, if you know your craft well, you have probably heard of…
April 19, 2022
By
Mark Otto
The war in Ukraine is a ghastly tragedy and an outrageous event which can never be justified. The war has catastrophic effect on the lives of millions of people not only in Ukraine 🇺🇦, but around the whole world. The team of Flatlogic strongly condemns…
April 15, 2022
By
Mark Otto
JS Function Composition: What’s The Big Deal? — James’ articles on JavaScript fundamentals have been very popular over the years, so it’s great to see a new one focusing on a common activity: function composition — “Why, then, do functional programmers get all worked up…
April 14, 2022
By
Mark Otto
The modern application we build today is sophisticated. Every time a user loads a webpage, their browser needs to download the bulk of data in order to display that page. A website may consist of millions of data and serve hundreds of API calls. For…
April 13, 2022
By
Mark Otto
In this post, we will look at how and where you can host a web application. We will look at the main hosting platforms, their features, advantages, and disadvantages. In this article, we will also look at what parameters you can choose to host for…