Home » javascript » Page 36
February 4, 2022
By
Mark Otto
Writing a Printer Driver in JavaScript — “Writing a printer driver in JavaScript sounds ridiculous,” starts the author, and while the definition of ‘driver’ is arguable here (it’s more a filter?), this is nonetheless an interesting story and solution to the author’s problem. Dan Pastusek Babel…
February 3, 2022
By
Mark Otto
A Short Intro Today design development doesn’t begin from a designer drawing good-looking and elegant buttons and fields on the website. It all starts with understanding how the user will navigate your application. We reverse-engineer the user’s every step and see if the path he…
February 1, 2022
By
Mark Otto
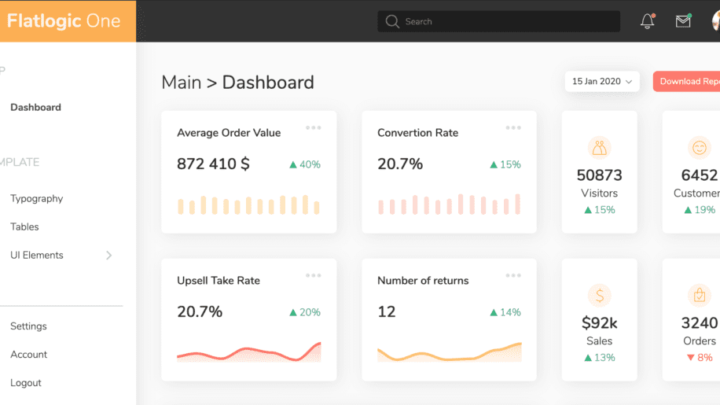
Bootstrap Templates: Introduction If you are reading this article, that means that you are moving with the times, because the demand for Bootstrap templates is expected to grow. That’s because of the current situation in the world about the pandemic. We are not going to…
February 1, 2022
By
Mark Otto
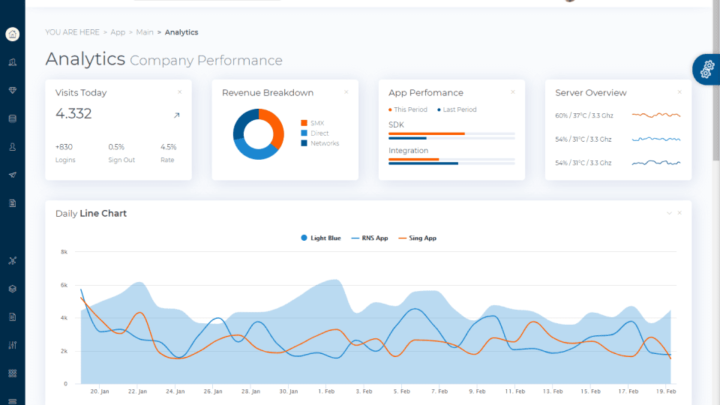
Introduction If you need to create a user interface of the backend of a web app you will require an admin template. What is an admin template? Admin template is a set of web pages, usually built with Javascript, HTML, or CSS. The templates make…
January 31, 2022
By
Mark Otto
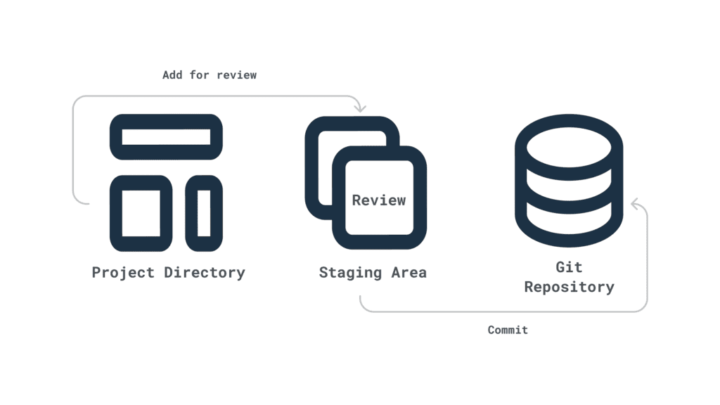
What is Git Git is a version control system for keeping track of changes to files. Using Git lets you always have a record of all adjustments, and return to specific versions when needed. Using it is easy to learn and takes up minimal space…
January 28, 2022
By
Mark Otto
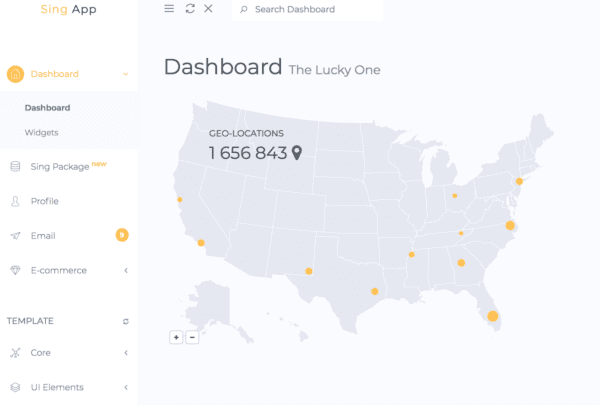
Introduction There is a huge number of admin dashboard templates on the internet and a significant number of free ones to download. They usually include such kinds of things as graph/chart libraries, dashboard pages, alert box buttons, navigation schemes, icons, tables, and so on. We…
January 28, 2022
By
Mark Otto
Take the State of JavaScript 2022 Survey — Now several years in, the popular State of JavaScript survey returns for a joint 2021/22 run and, as ever, seeks to establish what libraries and frameworks developers are excited about. It’s not a perfect approach, but the…
January 27, 2022
By
Mark Otto
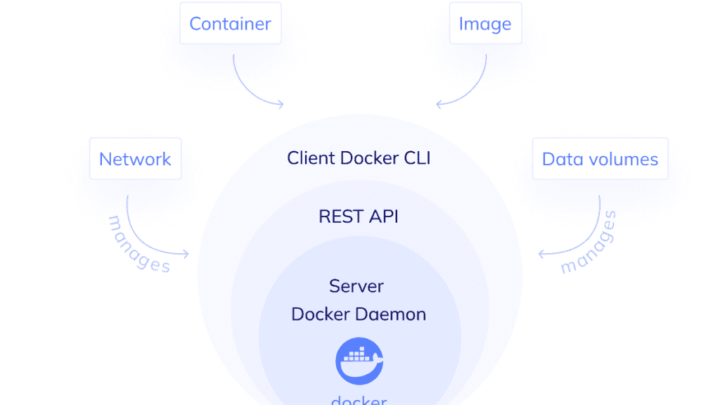
Introduction Docker is an open container-based platform that enables you to generate, control and deploy applications on it. You can decouple applications from the infrastructure, and it enables you to build software quickly. Docker helps you reduce the time between coding and getting it into…
January 26, 2022
By
Mark Otto
Let’s talk about Bootstrap 4 components. Bootstrap is an open-sourced framework for web apps development that has gained great popularity since 2011 when it was released for the first time. Since that time Bootstrap has expanded, evolved, become more and more popular, and gained the…
January 25, 2022
By
Mark Otto
When you start to code with React you may get confused by some things in React, like JSX syntax or the difference between functional and class components. JSX is an interesting syntax extension to JavaScript that was developed to make the process of writing the…