Home » javascript » Page 42
December 7, 2021
By
Mark Otto
React Native was created by Facebook to accelerate and reduce the cost of developing mobile applications. It is clear that React Native is currently the best solution for creating cross-platform mobile applications. Under the hood React Native uses the Javascript bridge to interpret the UI…
December 6, 2021
By
Mark Otto
Modern web application development involves rapid testing of hypotheses, building MVPs, and testing them, which requires appropriate tools. Accordingly, now we have a variety of different tools and frameworks for building web applications. Another requirement that has become widespread in the development of web applications…
December 3, 2021
By
Mark Otto
Flatlogic Platform, also known as Web App Builder is gathering pace!🎋. Yay! We have already 2570 applications generated, and that’s not the limit! 📜 TypeScript added. 🌎 Migrations added. ✔️ GitHub integration included 🏁 Free 7-Day Trial Added We keep on updating our Flatlogic Platform…
December 3, 2021
By
Mark Otto
asciinema-player, Now 4x Smaller and 50x Faster with JS and Rust — asciinema is a Python-based terminal screen recorder (think Camtasia but for text!) but to play its recordings on the Web asciinema-player is used. Originally written in ClojureScript, a mixed JS + Rust build…
November 29, 2021
By
Mark Otto
Introduction It is safe to say that in 2021 user experience is crucial. And, subsequently, user interface and overall project design are just as crucial. User experience and intuitive design help your end-user to not only get the overall gist of your project but also…
November 26, 2021
By
Mark Otto
Vercel, Creator of Next.js, Raises $150M — There’s a lot of money in developer tooling lately, it seems, including for the stewards of the Next.js project which gains a fresh competitor, of sorts, this week in the shape of Remix (above). Vercel IN BRIEF: RELEASES:…
November 22, 2021
By
Mark Otto
Introduction There is no construction that can be completed without the proper tools. And that statement is not only true when it comes to actual physical constructions. It is just as true when it comes to web applications. In order to make a worthwhile web…
November 19, 2021
By
Mark Otto
Etsy’s Journey to TypeScript — These sorts of stories always seem to be popular as teams weigh up the best way to progress. Etsy had a lot of JavaScript code but felt some of the problems they were encountering could be solved by TypeScript. This…
November 18, 2021
By
Mark Otto
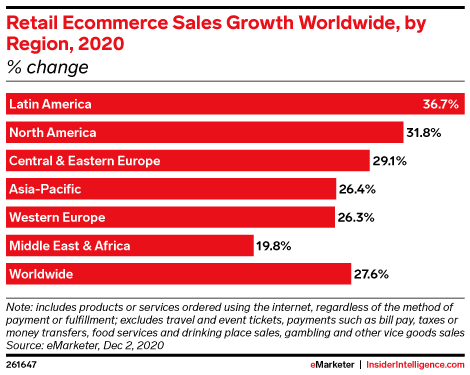
The upcoming trend of 2021 shows that eCommerce growth is inevitable due to COVID consequences, remote work, and a bunch of commonly known factors, that’s why offline sales will strengthen the market of digital solutions. The current situation has increased the demand for the development…
November 12, 2021
By
Mark Otto
‘Rust is the Future of JavaScript Infrastructure’ — It’s an opinion but the growing evidence is compelling. Rust (as well as Go) is now being heavily used to replace parts of the JavaScript tooling ecosystem that might have otherwise been written in JavaScript before (e.g.…