Go + React = Success
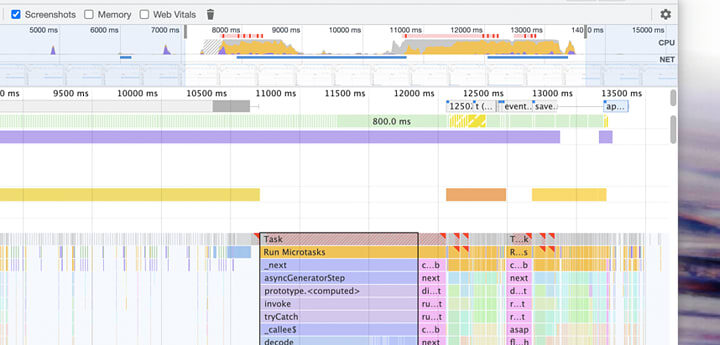
January 18, 2023Why Is My Jest Suite So Slow? — Jest is known for its speed and simplicity so the author was surprised at how quickly his team’s test suite was slowing down. Some investigatory work followed and led to this writeup about the underlying problem and…