Generating dynamic video animations with React
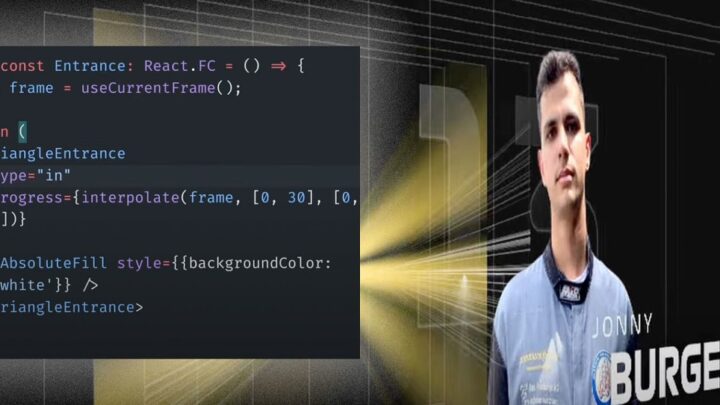
September 7, 2022▶ Creating F1 Style Graphics with Remotion — Fans of Formula 1 motorracing may recall the ‘stinger’ transition from the 2021 season. The author of Remotion – a library that can generate video from React code – walks through its recreation in what can only be…