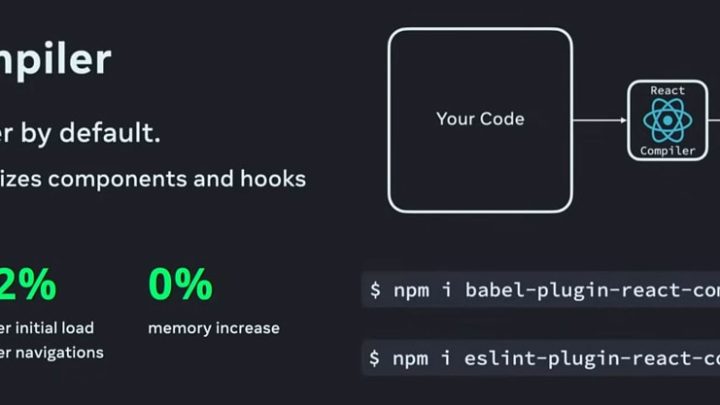
The promises of React Compiler, tested
June 12, 2024Enhancing the React Migration Process with ‘Codemods’ — Codemod is an open-source platform for automating code migrations, cleanups and refactors. Upgrading to React 19 will involve a fair bit of that, so Codemod has partnered with the React team to build react-codemod – scripts to…