Say hello to source maps in prod
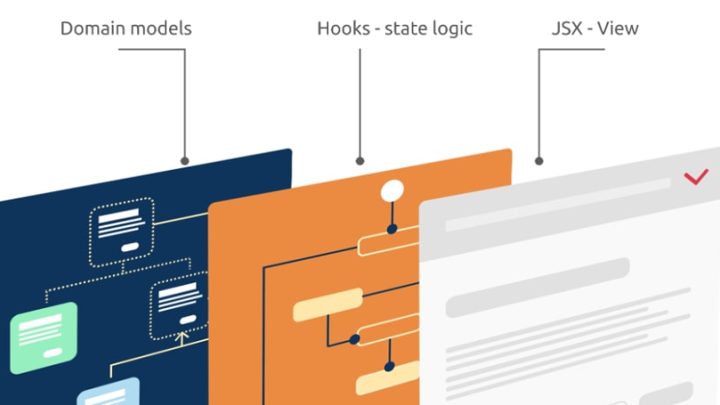
November 8, 2023Headless Component: A Pattern for Composing React UIs — Posting on the Martin Fowler blog, an engineer at Atlassian takes us on a (very) practical journey into the concept of headless components and the pattern of having reusable logic and behavior separate from the presentation…