
Designing circuit boards with React
June 5, 2024|
🫣 We took a break last week, but forgot to notify you in advance – sorry! You didn’t miss anything, and we’re catching up with the past two weeks today. 🙂 |

|
|
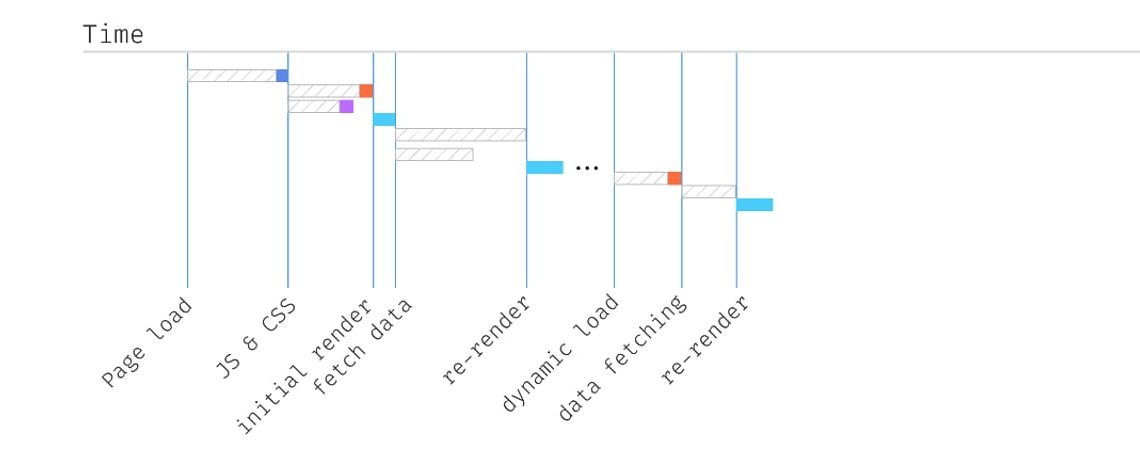
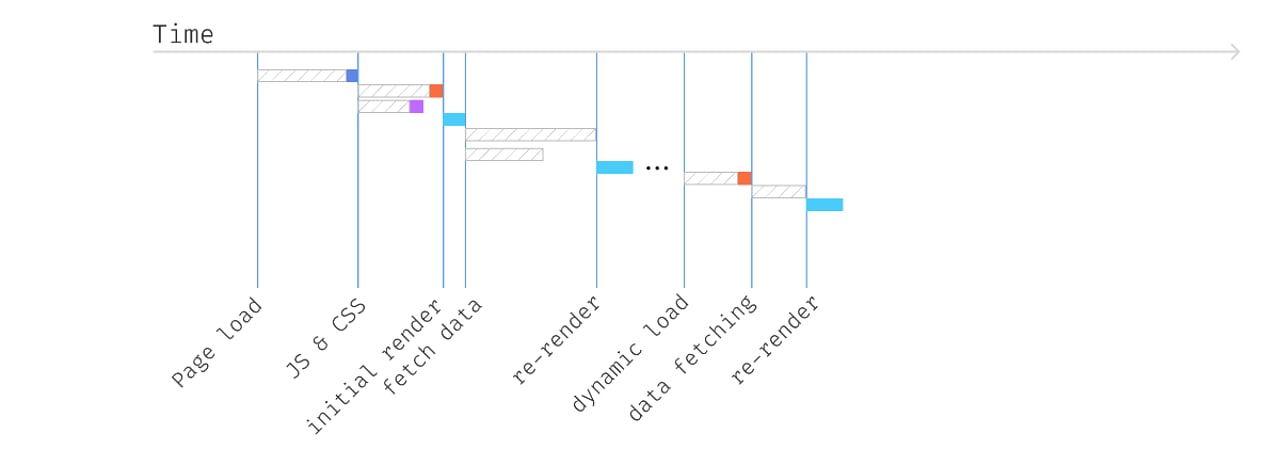
Data Fetching Patterns in Single-Page Applications — With a level of depth you’d expect on Martin Fowler’s blog, Atlassian’s Juntao Qiu walks through five different patterns to consider when fetching remote data, using a realistic React-based scenario to show them off. Juntao Qiu and Martin Fowler |
|
Next.js 15 Release Candidate — The popular React meta framework gets ready for a major new release with a RC giving you an opportunity to experiment with React 19 (and React Compiler) support, executing code after a response with Delba de Oliveira and Zack Tanner |

Here’s a Simple Video API for Your React Applications — Learn to integrate a video player into your React applications! Know about HTML5 video tag and using Video.js for Adaptive Bitrate Streaming. Crop, resize & use overlays on your video with ImageKit. Deliver an optimized visual experience every time. ImageKit |
|
A Recap of React Conf 2024 — React Conf 2024 was three weeks ago now, but the effects of the things unveiled there (e.g. React Compiler) are still being felt. If you didn’t attend or watch the videos yet, Ricky offers a good guide to the essentials with direct links to the relevant times in the livestreams. Ricky Hanlon |
|
💡 There’s a similar roundup of Vercel Ship 2024 too, naturally focused more around new Vercel and Next.js features. |
|
🛠 Code, Tools & Libraries |

|
|
Storybook 8.1: It’s Storybook, But Better — A big update for the UI component-based ‘frontend workshop’. 8.1 introduces a new UI for creating and editing stories, type-safe module mocking, a way to unit test React Server Components, and more. Michael Shilman |
|
Fontsource: 1700+ Open Source Fonts in npm Packages — On the surface, it’s a handy way to browse and filter over a thousand different Web fonts (from Google Fonts as well as other sources), but go a step further and you can integrate fonts into your apps in a version-locked manner by way of npm (or just grab a ZIP, if you prefer). Fontsource |
