
How to go with the React Flow
April 19, 2023 
|
|
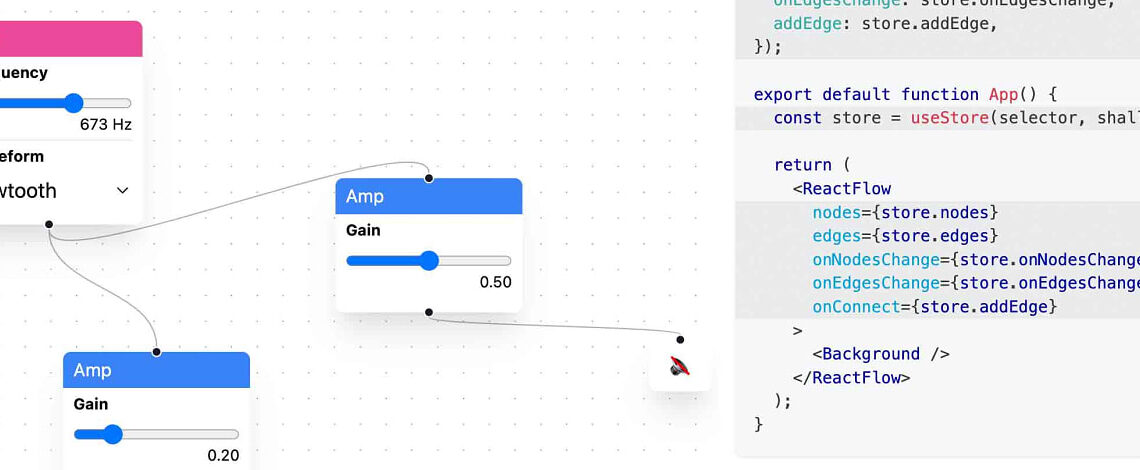
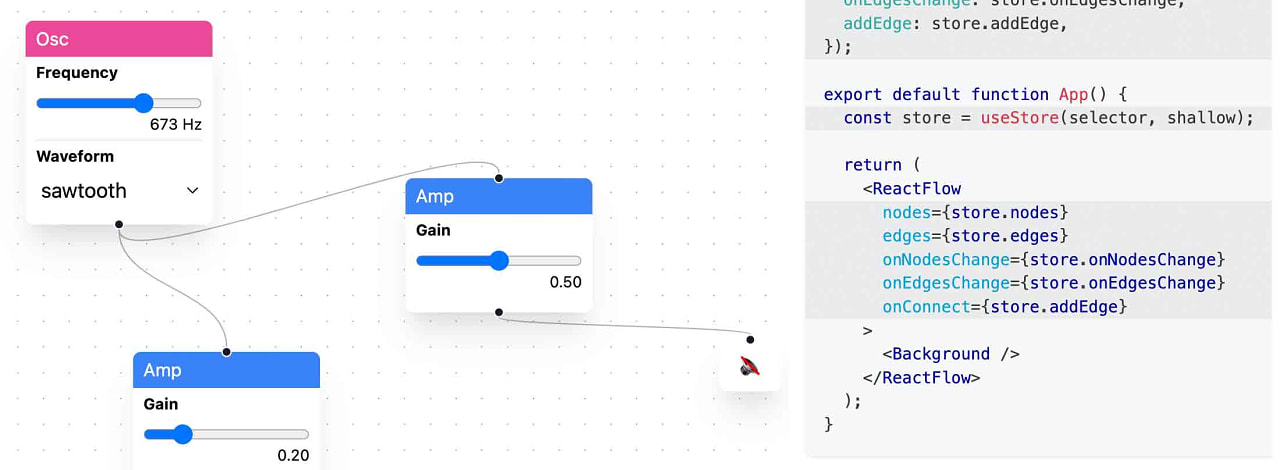
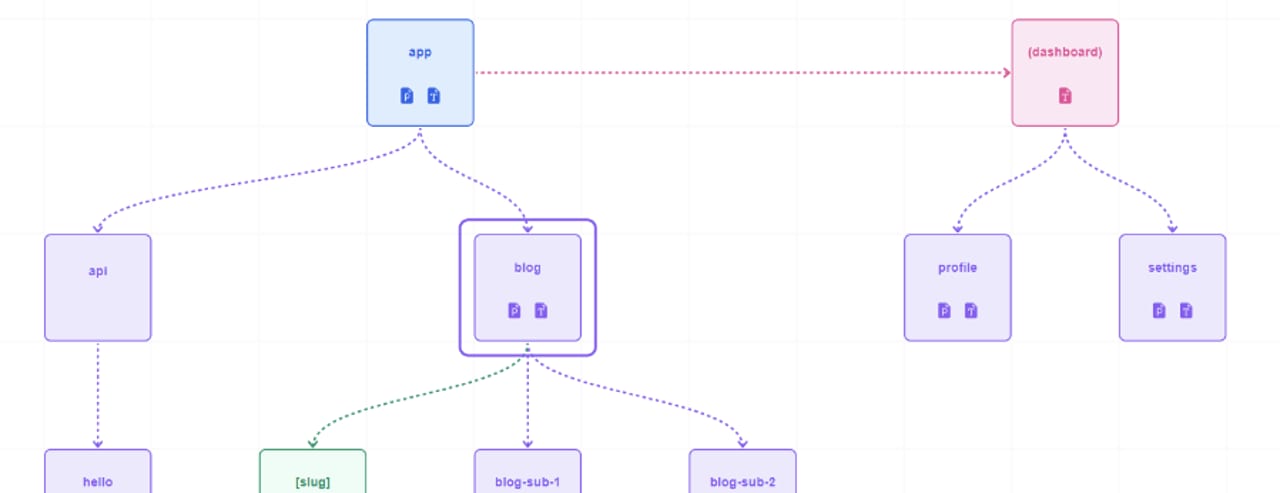
Integrating React Flow and the Web Audio API — React Flow is a component for building node-based editors and interactive diagrams, which makes it well suited for building audio signal chains. There’s a lot of depth here, some nice examples, and these techniques could prove useful for a lot of other use cases. Hayleigh Thompson |

Anonymous Messaging and Polls for Slack — A simple app that’s trusted by over 1,000 Slack teams. Improve your team’s communication and resolve sensitive issues. “It removes the barrier to ask questions!” Abot |

|
|
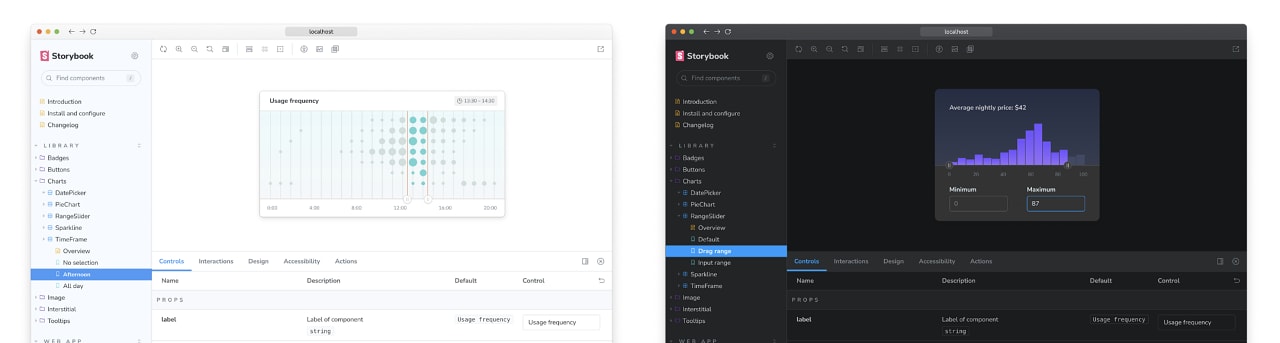
Storybook 7.0 Released — v7.0 was released a couple of weeks ago, but despite the date, the official blog post didn’t drop till last week. In any case, it’s a big release for the popular component development workshop tool which now includes first-class Vite support, zero-config support for Next.js and SvelteKit, a UI refresh, and more. Michael Shilman (Storybook) |
|
▶ Must-Know React Portability Patterns — Incorporating these patterns helps avoid “meta-framework lock-in” should your choice of tools take an evolutionary turn you don’t like. Jack Herrington |
|
???? Code and Tools |

|
|
Easy Peasy 6.0: Redux, But Easier — An abstraction of Redux that provides what it bills to be a more developer friendly API while still providing access to everything the Redux ecosystem has to offer. GitHub repo. Sean Matheson |
|
Want to take Easy Peasy for a spin? Smashing Magazine ran a tutorial about it. |
|
Iconoir: 1300+ Open Source SVG Icons — A vast array of clean and simple icons, complete with ways to quickly integrate them into React, React Native, Figma, and other apps – or just using CSS, if you prefer. Luca Burgio |
|
