
How to start a React project in 2025
February 12, 2025|
🏖️ We’re taking next week off, so the next issue will be on Wednesday, February 26. Feel free to hit reply and send in any submissions! |

|
|
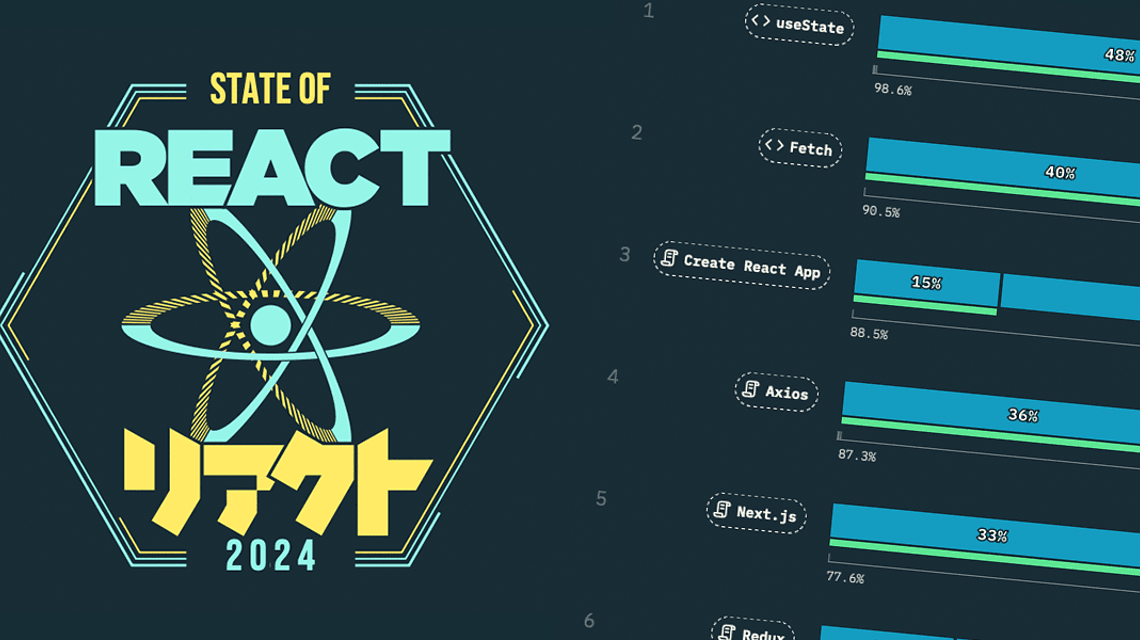
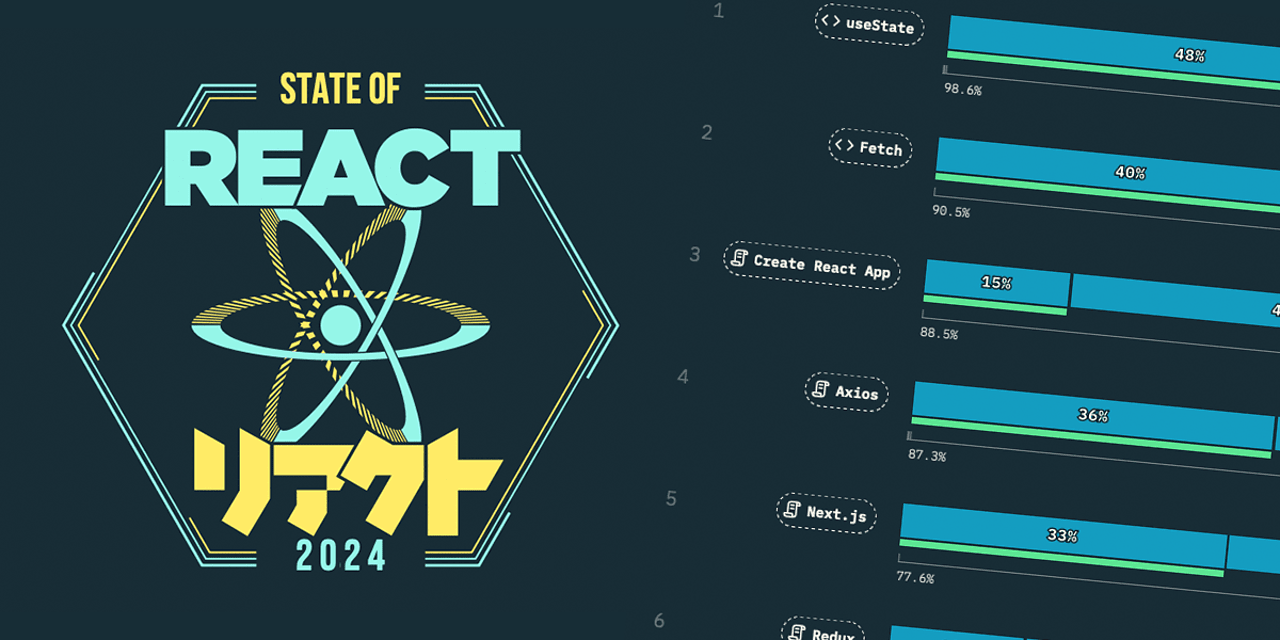
The State of React 2024 Survey Results — There’s too much to go into depth here, so enjoy having a browse through insights gleaned from almost 8,000 responses. We get to learn that Devographics |

Complete Intro to React v9: New Project, Modern Stack — Join Brian Holt in building a pizza delivery app from scratch. Master hooks, TanStack Router, testing, and React 19 features in this comprehensive guide to modern React development. No prior React experience needed. Frontend Masters |
|
How to Start a React Project in 2025 — While there are many ways to start a React project, Robin examines the pros and cons of a few popular approaches. (You may have seen this before, but it’s been updated for 2015.) Robin Wieruch |
|
Why I Rebuilt ProseMirror’s Renderer in React — A former engineer for the New York Times unpacks years of work on integrating React with ProseMirror, a toolkit for building rich text editors which notoriously does not ‘play nicely’ with React. A great look into the details of the challenges involved. Shane Friedman |
|
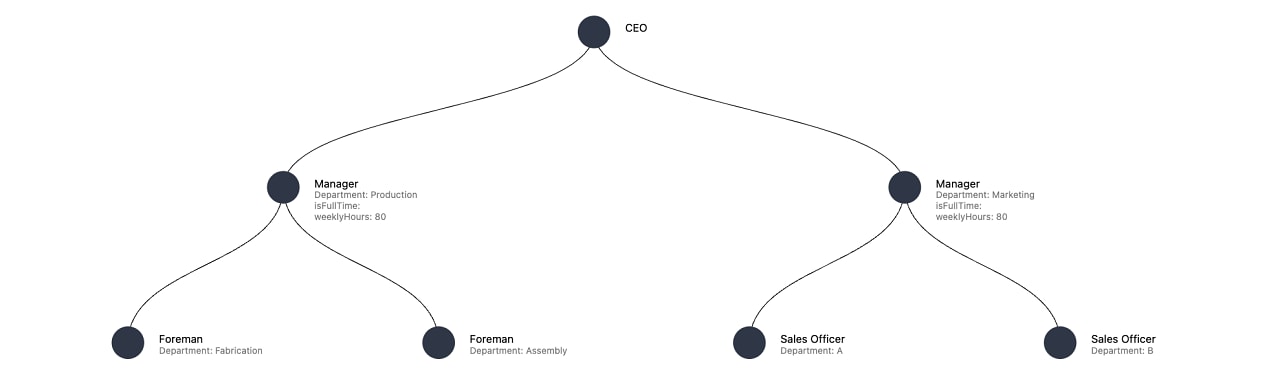
📄 We Replaced Our React Frontend with Go and WebAssembly – You might not want to do this, but it’s interesting to read about someone else’s experiences. Alex Suraci (The Dagger Blog) 📄 Which Rich Text Editor Framework Should You Choose in 2025? – A round-up of actively developed WYSIWYG editor options. Dexemple and Rowny (Liveblocks) 📄 Designing Backgrounds with LLMs and React – This is neat. Ben Shumaker 📄 The Single Responsibility Principle in React: The Art of Component Focus Christian Ekrem |
|
🛠 Code, Tools & Libraries |

|

|
|
📢 Elsewhere in JavaScript |
|
A quick roundup of some of other interesting stories in the broader JavaScript landscape, in case you’ve missed them: |
