
‘If you use React, you should be using a React framework.’
January 25, 2023 
|

🧈 Retire your Legacy CMS with ButterCMS — ButterCMS is your new content backend. We’re SaaS so we host, maintain, and scale the CMS. Enable your marketing team to update website + app content without needing you. Try the #1 rated SaaS Headless CMS for your JS app today. Free for 30 days. 🧈 ButterCMS |
| Overheard on Twitter: |
|
“If you use React, you should be using a React framework. If your existing app doesn’t use a framework, you should incrementally migrate to one. If you’re creating a new React project, you should use a framework from the beginning.” ___ |
| An ensuing discussion on Hacker News on the quote above resulted in quite a few people disagreeing with its premise. |
|
▶ Did Next.js 13 Break State Management? — One of our favorite React YouTubers takes a practical look into a problem he encountered when trying to use MUI with Next.js 13, as well as how Zustand can play nicely with Next.js for managing state. (15 minutes.) Jack Herrington |
|
Making Your React Native Gestures Feel Natural — Shopify is using React Native for its main shop app and has shared a few pointers to making React Native “gestures and animations feel better and more natural”. Andrew Lo (Shopify) |
|
Josh W Comeau Unveils His ‘The Joy of React’ Course — We love Josh’s blog posts and if you were going to give money to anyone to learn React, he’d definitely be high on the list. Is it cheap? No. But it may well be for you. (We have no connection to Josh but his many posts over the years have engendered enough goodwill to shout him out :-)) Josh W. Comeau |
|
🛠 Code and Tools |

|
|
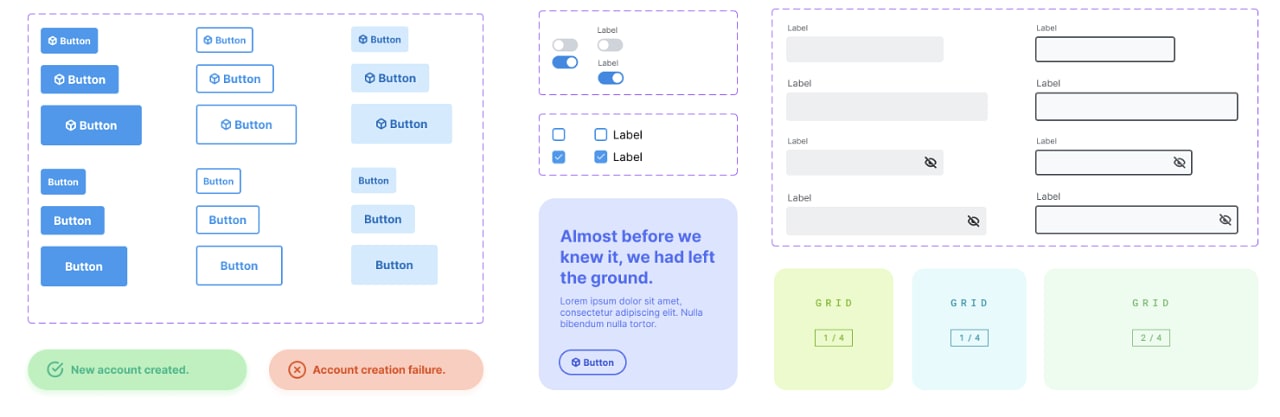
DecaUI: It’s Another React Component Library — There are so many component suites nowadays, but it’s for a good reason: everyone likes different things. DecaUI is another set of accessible and customizable React components (thirteen in all) focused on providing consistency through using a root theme to serve up properties throughout an app. GitHub repo. Heril Saha |
|
