
New releases of Next.js and Gatsby
October 27, 2021 
|
|
The New React Docs, In Progress and Now In Beta — The React docs are being entirely rewritten to use hooks rather than classes, introduce illustrations, and generally bring them up to modern speed. This currently-in-beta version also includes interactive examples and challenges with the objective of improving the learning experience. React Core Team |
|
Next.js 12 Released — The popular Node.js + React development framework takes its biggest step forward yet with an array of improvements including beta support for middleware, React 18 support, native ES module support, a Rust-powered compiler for 5x faster builds, and more. The Vercel Team |
|
What’s New in Gatsby 4 (Now Fully Released) — Gatsby is a React-based open source framework and v4 introduces new content rendering methods, new build and deployments architecture, new CMS APIs, and more. Jeff James (Gatsby) |
|
The CSS-in-React Landscape — There is no specific, officially sanctioned styling solution for React, so you’ll likely end up choosing one of the libraries covered in this survey of candidates. Chris Coyier |
|
▶ Implementing a ‘Candy Crush’ Game with React — The latest of Ania’s no-nonsense all-about-the-code screencasts walking through the creation of a simple puzzle game. While Candy Crush likely doesn’t need to be re-invented, you can apply the skills learned to a variety of game scenarios. Ania Kubów |
|
|
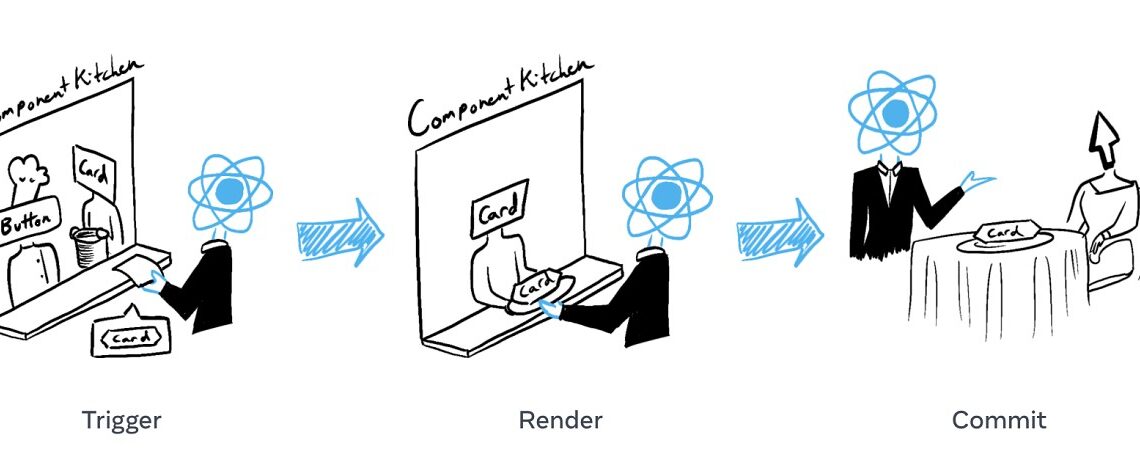
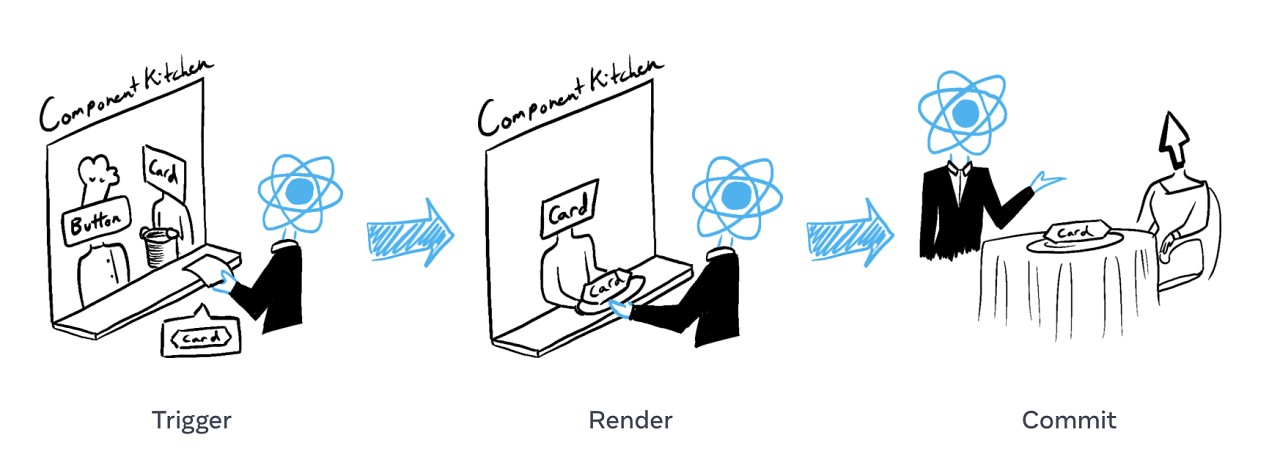
A React Rendering Cheat Sheet — When does a component re-render? What can cause such re-renders, and how can unnecessary ones be prevented? Alex Sidorenko |
|
🛠 Code and Tools |

|
