
React as a full-stack framework?
August 21, 2024|
🏖️ Don’t adjust your set – we were on vacation for a couple of weeks, but everything is now back on track 🙂 Thanks for sending in your links during the break. Let’s go! |

|
|
React is (Becoming) a Full-Stack Framework — Robin opines on some widely discussed topics in the React community over the past year or two: Where’s React going? Is it a frontend library? How does the backend fit in? He shares his thoughts on what led him to use Server Components and Server Actions and to consider React as more of a full-stack solution. Robin Wieruch |
|
The Official Redux Essentials Tutorial, Redux — The long standing guide to how to use the popular Redux state container the right way with best practices has undergone a big reworking with TypeScript used throughout, new concepts added, and more coverage of RTK/React Toolkit features. Redux Team |

Tests Are Dead. Meticulous Is Here — Meticulous automatically creates and maintains a continuously evolving E2E UI test suite that covers every corner of your application – with no developer intervention required whatsoever. Zero flakes. Backed by YC, CTO of GitHub and others. Meticulous |

|
|
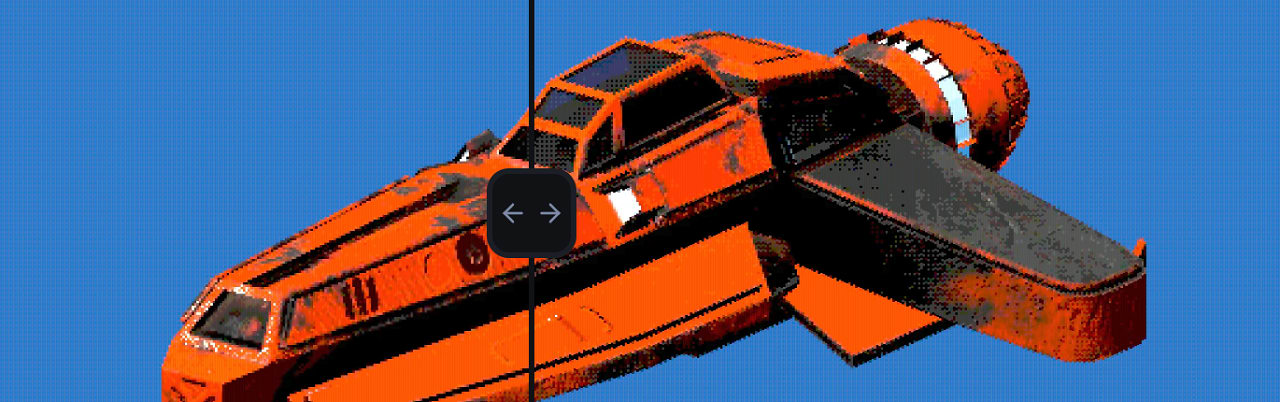
The Art of Dithering and Retro Shading for the Web — A lot of time spent building a striking effect for the Web has turned into an equally fantastic deep dive on the concepts around rendering graphical effects using shaders in React Three Fiber. Maxime Heckel |
|
Is Google Translate Crashing React Apps? — An interesting look at how a built-in Chrome extension is manipulating the DOM on pages in such a way that could break React (and other) frontend apps. Martijn Hols |
|
🛠 Code, Tools & Libraries |

|
|
Docusaurus 3.5: The Docs Generation Tool Adds More Blog Features — I can always tell when I’m reading a site generated with Docusaurus because they look so good. Originally focused on producing strong documentation sites, v3.5 introduces several features to make rendering project blogs much better. Sébastien Lorber |
