
Say hello to source maps in prod
November 8, 2023 
|
|
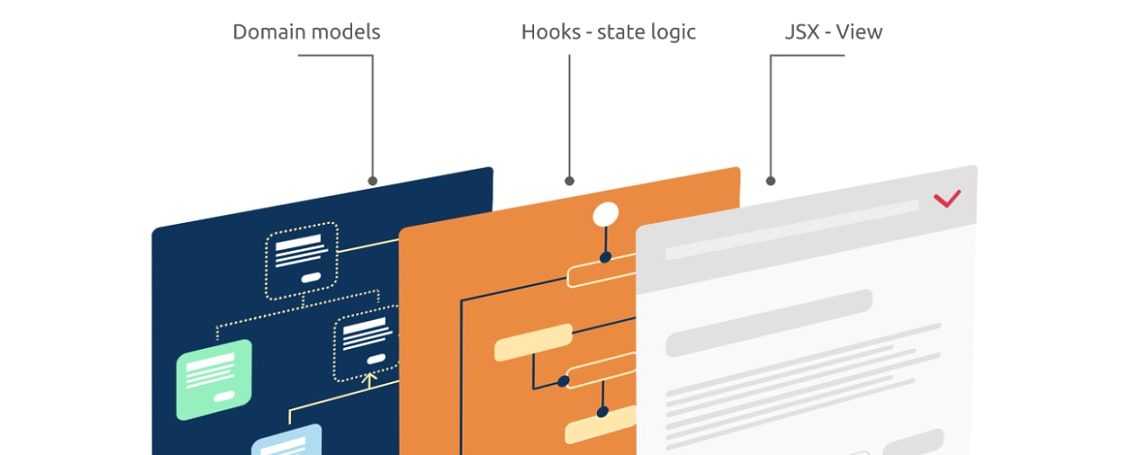
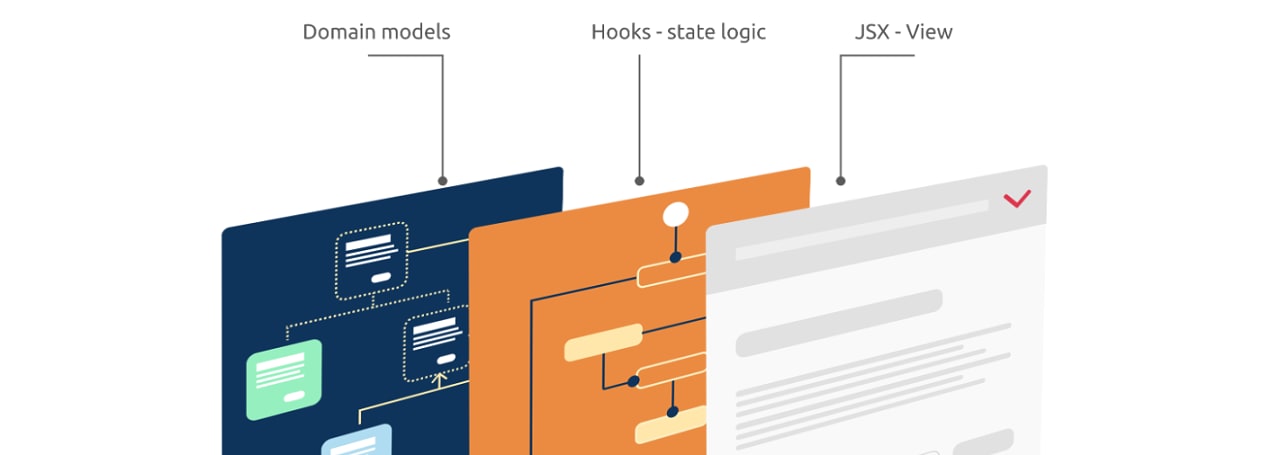
Headless Component: A Pattern for Composing React UIs — Posting on the Martin Fowler blog, an engineer at Atlassian takes us on a (very) practical journey into the concept of headless components and the pattern of having reusable logic and behavior separate from the presentation of UI elements. Juntao Qiu |

📞 Calling All Devs! Sentry Launch Week is Coming — Tune in daily on YouTube for new product announcements and technical demos; then join Discord to get the inside scoop from the engineers that build Sentry. RSVP for Nov 13-Nov 17, at 9 am PT to get reminders/recaps and a chance to win exclusive swag. Sentry |
|
React Server Components, Without a Framework? — Could you use Server Components today without a full framework like Next.js in place? This practical investigation is very thorough, with plenty to enjoy and learn from. Tim Pillard |
|
QUICK BITS: |
|
Why You Dominik Dorfmeister AKA TkDodo |
|
|
Building a Drawer Component — Ready to move up from simply using other people’s components and start building your own? This case study by an experienced component developer (who created both Vaul and Sonner) could help you get into the right frame of mind. Emil Kowalski |
|
🛠 Code and Tools |

|
