
Separation of concerns with hooks
July 28, 2021 
|
|
A ‘Windows 11’ UI Experience Reproduced with React — There was once a debate about the ‘compromised experience’ of a web app as compared to an app installed on local hardware. Although tools like Google Docs have long since proven this is no longer a significant issue, we were still intrigued with this project: using React and other standard tools to replicate the look and feel of the forthcoming Windows 11. Comes complete with source. Yes, it’s a bit of fun.. Blue Edge |

Learn the Redux Fundamentals — Join Steve Kinney in this course and learn how to hook Redux into a React app, extend Redux with various tools, and speed up your development. Frontend Masters |
|
A Visual Guide to React Rendering — This article makes effective use of GIFs to clearly illustrate how React renders pages. Spoiler alert: React always re-renders, according to the author. Unless, of course, you follow his recommendations. Alex Sidorenko |
|
Chris Hawkes |
|
|
|

|
|
sentry-react-native — Sentry claims to enable you to go beyond simple log analysis with ‘full stack monitoring’. The Sentry SDK for React Native enables this capability on the mobile React platform. Sentry |
|
React Native Share — Easily incorporate the mobile app sharing functionality users have almost come to expect. react-native-share |
|
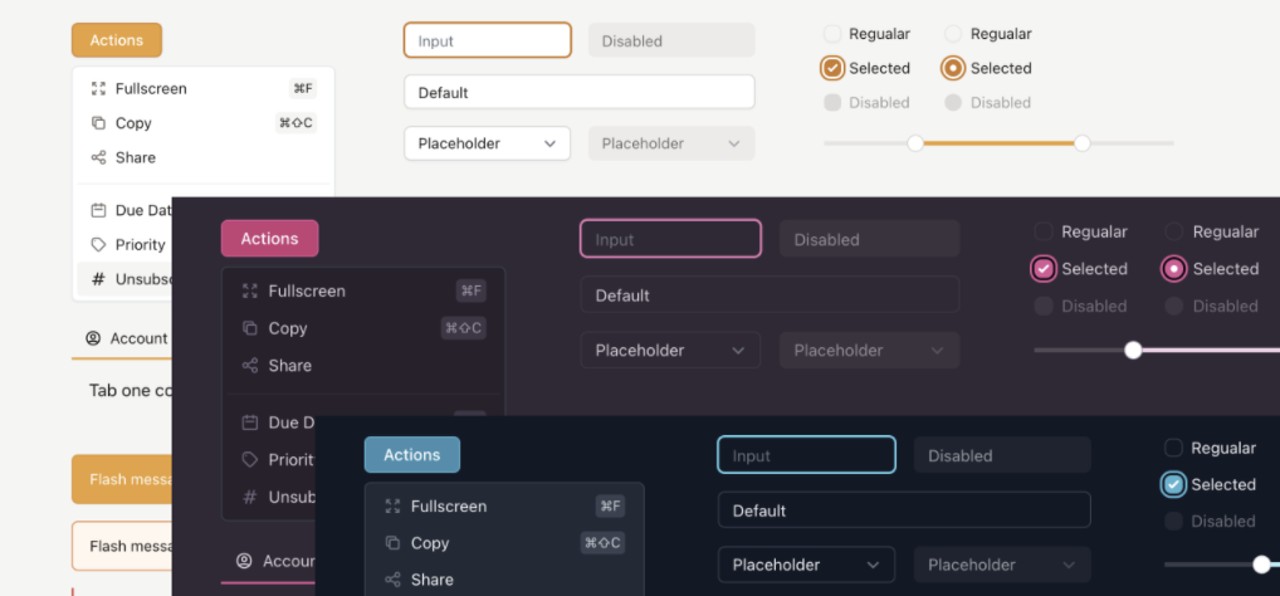
Precise UI — A robust, visually appealing and functional UI with virtually every component you are reasonably likely to need. ZEISS Group |
|
rc-drawer — You know, that thing which slides in and out from the side of the UI to display further options in response to UI interactions, as shown in their demos (see the links in the sidebar). react-component |
|
React Native Notifications — This component provides a comprehensive approach to notifications and includes support for all the native iOS notification features. Wix Engineering |



 Code and Tools
Code and Tools