Home » javascript » Page 2
October 5, 2023
By
Mark Otto
An Interactive Intro to CRDTs — Conflict-free replicated data types (the so-called CRDTs) provide a popular approach to replicate data across numerous clients and allow live collaboration between them without conflicts. This post really digs into what makes CRDTs tick well, complete with interactive examples. Jake…
October 4, 2023
By
Mark Otto
✍️ Due to attending the AI Engineer Summit, there will be no React Status next week. We’ll be back on Wednesday, October 18 – see you then! 🙂__Peter Cooper, your editor Next.js 13 vs Remix: A Case Study — No mere lightweight list of feature…
September 27, 2023
By
Mark Otto
Upgrading Frontend Dependencies with Confidence — Tests often provide a way to see if the logic in our apps isn’t working the way we expect, but what about if a frontend component is rendering incorrectly? Visual regression testing to the rescue! Sébastien, well known for…
September 26, 2023
By
Mark Otto
GitHub Actions Could Be So Much Better — GitHub Actions provides a fantastic and useful service, but the developer experience leaves a lot to be desired, particularly when debugging them. If you’ve been frustrated with figuring out Action and setting up your own workflows, you’ll…
September 21, 2023
By
Mark Otto
▶ TypeScript Origins: The Documentary — You know you’ve made it when you get your own documentary! This has just dropped but is well produced, packed with stories from TypeScript’s co-creators, users, and other folks at Microsoft, and kept me entertained. It goes particularly deep into…
September 20, 2023
By
Mark Otto
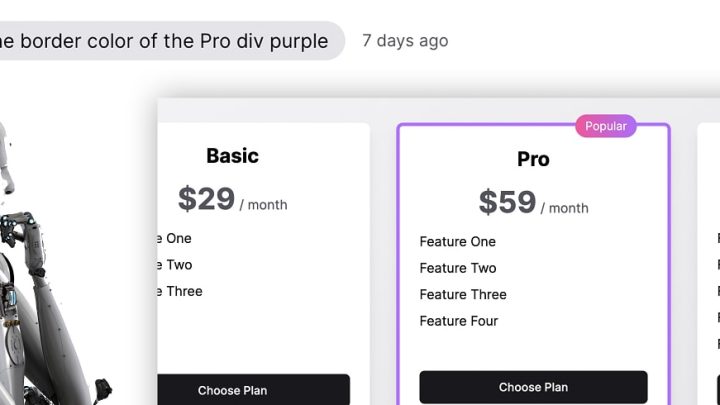
v0: ‘An AI Tool That’s Effectively Midjourney for React’ — An interesting experiment from Vercel where you can submit prompts like “a pricing page for a SaaS” or “a contact form” and it returns copy-and-paste friendly shadcn/ui + Tailwind CSS code for React apps. It’s…
September 19, 2023
By
Mark Otto
Does Node.js Need a Mascot? — Go has its cute gopher, Deno has a dinosaur, Bun has, well.. a bun, but what does Node have? Nothing official, as such, and Matteo Collina ponders whether we should change that. Most of the suggestions seem tongue in…
September 14, 2023
By
Mark Otto
Bun 1.0: Is It a Toolkit? Is It a Runtime? It’s Both — You’ve used Node, you’ve seen Deno, now Bun has grown up too. It’s a performance-oriented server-side JS runtime built atop JavaScriptCore and makes the unique claim of being “a drop-in replacement for…
September 13, 2023
By
Mark Otto
Find Your Perfect Course or Learning Path with Frontend Masters — The Exploration Sale is live! Get access to over 200 courses, all with revamped learning paths. There’s a slew of new workshops and courses on the way too, covering TailwindCSS, TypeScript, accessibility, algorithms, Angular,…
September 12, 2023
By
Mark Otto
MikroORM 5.8 Released — When MikroORM is mentioned anywhere, I always see folks saying it’s great and deserves more attention, so I’m doing my bit to help 😁 It’s an ORM for Node based around Data Mapper, Unit of Work (hello implicit transactions and change…