Home » Performance » Page 2
October 3, 2023
By
Mark Otto
Honey, I Shrunk the npm Package! — Compression sits under the hood of everything on the modern Web, including npm packages (distributed as gzipped tarballs). Could the standard gzip approach be showing its age in both speed and effectiveness? Jamie runs a package through a…
September 27, 2023
By
Mark Otto
Upgrading Frontend Dependencies with Confidence — Tests often provide a way to see if the logic in our apps isn’t working the way we expect, but what about if a frontend component is rendering incorrectly? Visual regression testing to the rescue! Sébastien, well known for…
September 26, 2023
By
Mark Otto
GitHub Actions Could Be So Much Better — GitHub Actions provides a fantastic and useful service, but the developer experience leaves a lot to be desired, particularly when debugging them. If you’ve been frustrated with figuring out Action and setting up your own workflows, you’ll…
September 6, 2023
By
Mark Otto
👋 If you didn’t receive any issues recently, we were on vacation.. but we’re back! It’s been a quiet summer for the React world, though, so catching up won’t be too tricky – let’s get moving.. 😉__Peter Cooper and the Cooperpress team Astro 3.0 Released — Astro…
August 28, 2023
By
Mark Otto
Developers can use the open source MongoDB Connector for Apache Kafka with Amazon Managed Streaming for Apache Kafka (Amazon MSK) as described in this blog and the serverless Amazon MSK as described in this blog to connect to MongoDB Atlas over Amazon Private Link. While…
August 16, 2023
By
Mark Otto
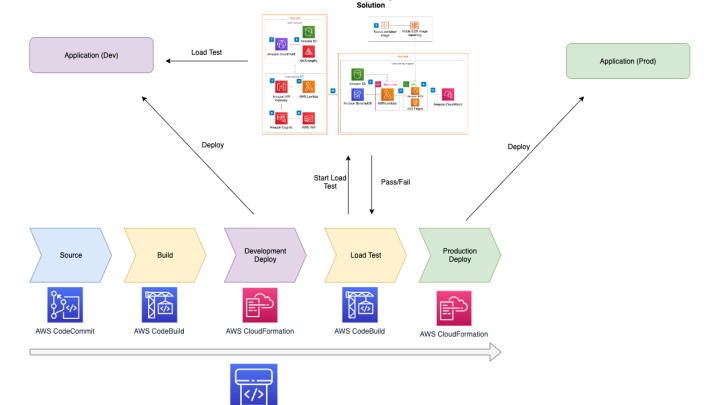
Load testing is a foundational pillar of building resilient applications. Today, load testing practices across many organizations are often based on desktop tools, where someone must manually run the performance tests and validate the results before a software release can be promoted to production. This…
August 2, 2023
By
Mark Otto
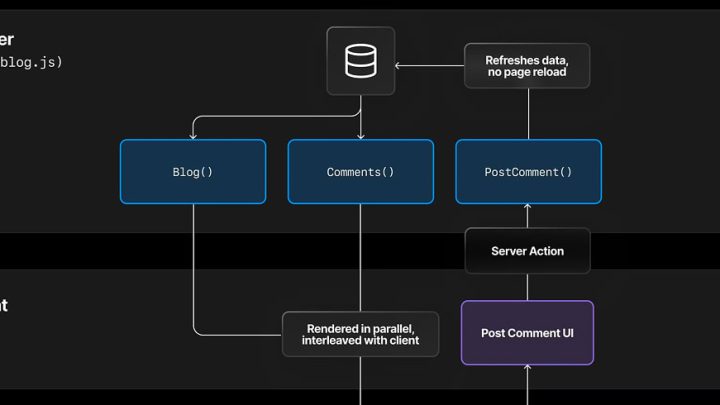
Understanding React Server Components — If you’ve struggled to get your head around the ideas involved with React Server Components, and Dan Abramov’s ‘let’s recreate RSCs from scratch’ went a little too deep, this is a good, high-level explanation of the fundamentals that explains what…
July 25, 2023
By
Mark Otto
The Node.js Best Practices List: 2023 Edition — A valuable, long standing resource has been “modernized to 2023 standards” (complete with recommendations of more modern libraries) with lots of work by creator Yoni and an ever growing team of contributors. The topics remain the same,…
July 12, 2023
By
Mark Otto
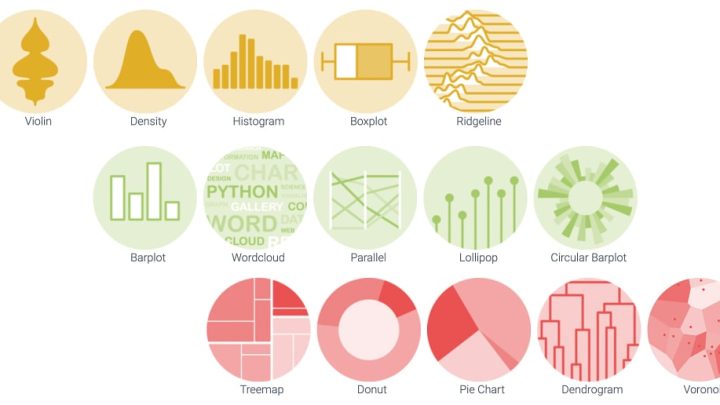
The React Graph Gallery — Live demonstrations of a vast array of different charts and graphs built with React and D3.js, complete with explanations and code you can take away to reproduce them for yourself. Particularly striking examples include Sankey diagrams, treemaps, and correlograms, but…
May 25, 2023
By
Mark Otto
DeviceScript: TypeScript for Tiny Thingamabobs — DeviceScript is a new Microsoft effort to take the TypeScript experience to low-resource microcontroller-based devices. It’s compiled to a custom VM bytecode which can run in such constrained environments. (A bit like Go’s TinyGo.) It’s aimed at VS Code…