Home » Server Side Rendering
November 1, 2023
By
Mark Otto
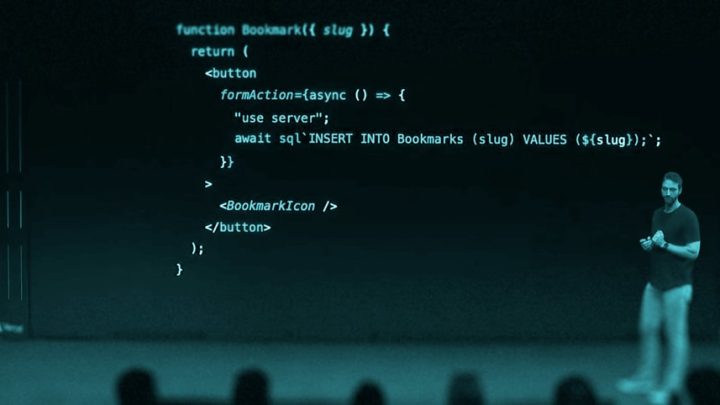
Next.js 14 Released — Unveiled at last week’s Next.js Conf, Next 14 caused a disproportionate amount of discussion on social media over relatively small changes, mostly surrounding Server Actions being declared stable and the style of development they make possible. The Turbopack bundler is now…
September 13, 2023
By
Mark Otto
Find Your Perfect Course or Learning Path with Frontend Masters — The Exploration Sale is live! Get access to over 200 courses, all with revamped learning paths. There’s a slew of new workshops and courses on the way too, covering TailwindCSS, TypeScript, accessibility, algorithms, Angular,…
August 2, 2023
By
Mark Otto
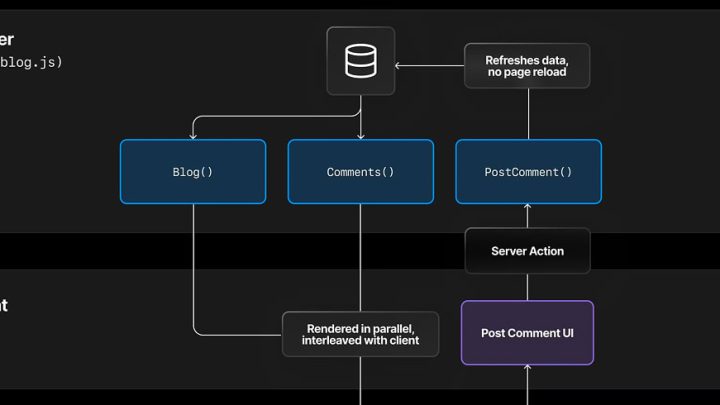
Understanding React Server Components — If you’ve struggled to get your head around the ideas involved with React Server Components, and Dan Abramov’s ‘let’s recreate RSCs from scratch’ went a little too deep, this is a good, high-level explanation of the fundamentals that explains what…
July 19, 2023
By
Mark Otto
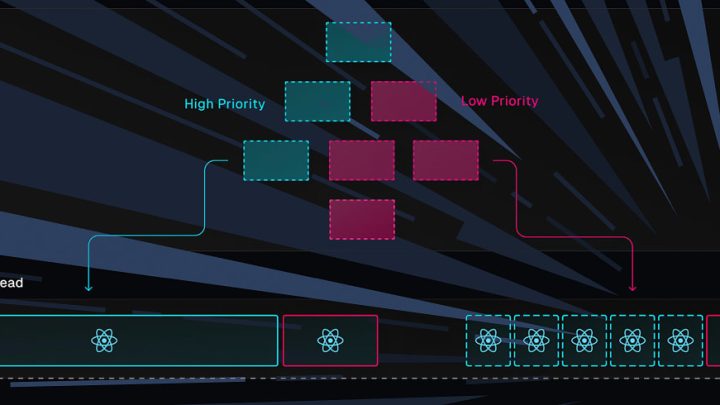
How React 18 Improves Application Performance — If you’ve not been keeping up with how things are progressing in React with regards to concurrent rendering, transitions, Suspense, and even React Server Components, this is a fantastic review and primer to get up to.. speed on…
July 12, 2023
By
Mark Otto
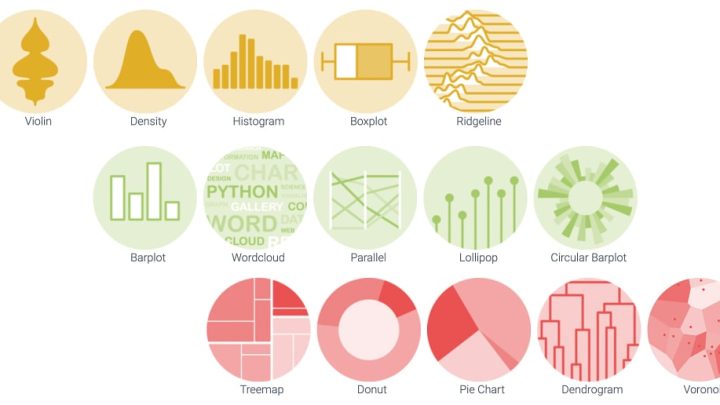
The React Graph Gallery — Live demonstrations of a vast array of different charts and graphs built with React and D3.js, complete with explanations and code you can take away to reproduce them for yourself. Particularly striking examples include Sankey diagrams, treemaps, and correlograms, but…
February 22, 2023
By
Mark Otto
React Libraries for 2023 — The React ecosystem is so large that the problem is one of being spoilt for choice than not finding what you need. This list presents some sound standard options when selecting libraries for a new project and is the latest…