Home » templates » Page 6
March 30, 2022
By
Mark Otto
JavaScript Charting Libraries: Introduction In today’s world, people are struggling more and more with the problem of scattered attention. So it is becoming more and more important to present information in a structured, interesting, and well-designed way, especially if you have a complex business application.…
March 28, 2022
By
Mark Otto
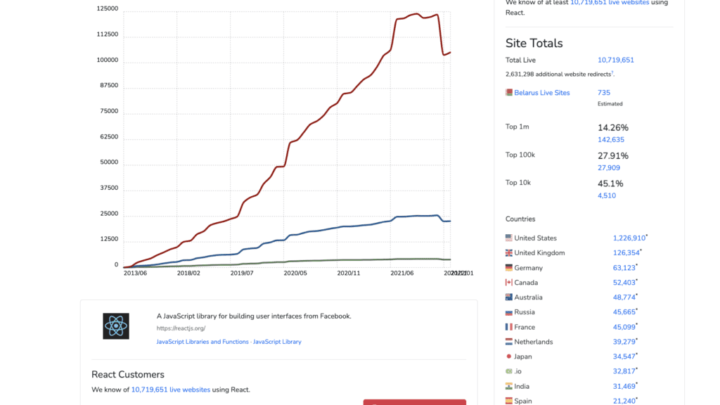
Why React We have decided to create a list of the top React admin templates for developers that are actual and trending in 2022. Each year, we see that trends are changing, but React technology stays on top of all among JavaScript. We regularly make…
March 22, 2022
By
Mark Otto
MySQL: What is it? MySQL is an open-source relational database management system that allows you to manage relational databases based on Structured Query Language (SQL) queries. It supports multiple platforms such as Windows, Ubuntu, Linux, macOS, etc. It was developed by Swedish company MySQL AB in…
March 17, 2022
By
Mark Otto
Introduction Postgres (or PostgreSQL) is a powerful open-source relational database that supports both SQL (relational) and JSON (non-relational) querying. It was created by scientists from the University of California at Berkeley. It is a very stable object-oriented database management system. The PostgreSQL community has grown for…
March 15, 2022
By
Mark Otto
Introduction Material-UI (MUI) is a CSS framework that provides React components out-of-the-box and follows Google’s Material Design launched in 2014. MUI makes it possible to use different components to create a UI for a company’s web and mobile apps. Google uses Material Design to guarantee that no matter…
March 11, 2022
By
Mark Otto
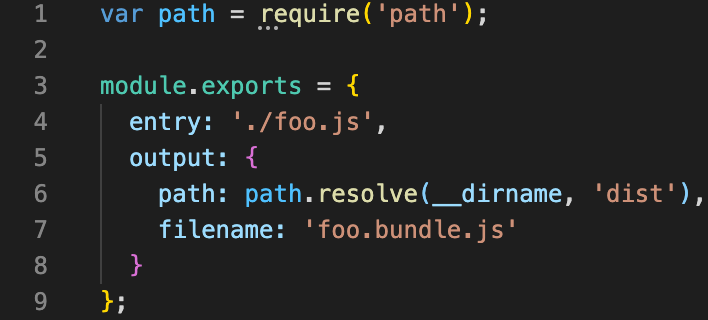
Webpack is a module bundler that lets you compile JavaScript modules (Files, Images, Fonts, JS, CSS, HTML, etc.). Webpack offers multiple functions, like merging modules, code minimization (or minimizing code by eliminating spaces, remarks, junk code, and code reduction), SASS or TypeScript compiling, integration with…
March 6, 2022
By
Mark Otto
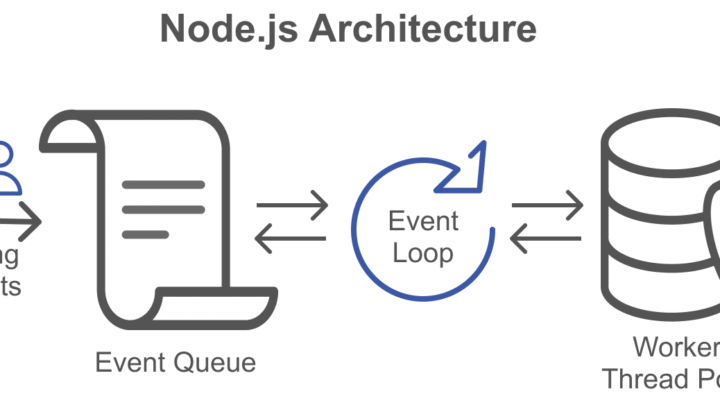
NodeJS is a backend JavaScript runtime environment (RTE) designed in 2009 by Ryan Dahl, that is used to build server-side applications like websites and internal API services. Node.js is also a cross-platform stack, meaning that applications can be run on such operating systems as macOS,…
March 5, 2022
By
Mark Otto
Introduction KPIs or Key Performance Indicators are a modern instrument to make a system (business, for example) work effectively. KPIs show how successful the business is, or how professional the employee is. It works with the help of measurable values, that are intended to show…
March 2, 2022
By
Mark Otto
Introduction Angular is a client-side open-source JavaScript-based front-end framework, which is used to build custom applications in HTML, CSS and Typescript. AngularJS was launched in 2009 by Misko Hevery and Adam Abrons as a project at Google. It is a front-end JavaScript framework, which was…
February 24, 2022
By
Mark Otto
How to Create a Vue App: Introduction Today we’re talking about how to create a Vue app. There’s a myriad of ratings of the most popular programming languages and frameworks. Those are subjective and depend on many factors. How do we decide what’s more important,…