
 |
|
Introducing Gatsby 4, Now in Beta — Gatsby 4, the latest version of the popular React and GraphQL-based site generation framework, introduces new content rendering methods, new build and deployments architecture, new CMS APIs, and more. Gatsby Team |

ButterCMS – #1 Rated Headless CMS. Melts into React Apps — ButterCMS is the #1 rated Headless CMS for React. Enable your marketing team to update website content w/ our easy to use dashboard. Fast content API for modern apps. Secure. Scalable. Less Code. Try free today for 30 days. BUTTERCMS |
|
Material-UI Rebrands as MUI, Releases v5.0 — Formerly known as Material-UI, the new-look company has broken their product into a free, ‘community’ core and a fee-based set of ‘pro’ extensions. The detailed explanation behind the rebrand is covered in a recent blog post. MUI |
|
React Readability Analysis of Implementing Custom Hooks — We have featured a number of this author’s articles previously (in 245, 253 and 254). This time he returns with the third instalment in his Readable React series, focusing on abstracting code away in custom hooks to make components that call them clearer and easier to understand. Chak Shun Yu |
|
| 🛠 Code and Tools |
 |
|
React CountUp 6.0 — For when simply displaying a static number feels very 2020 😉 Glenn Reyes |
|
next-i18next: Translate Your Next.js Apps — Last time we checked, only about 5% of the world’s population speaks English as their first language. Make your app available to at least some of the other 95%. Isaac Hinman |
 |
|
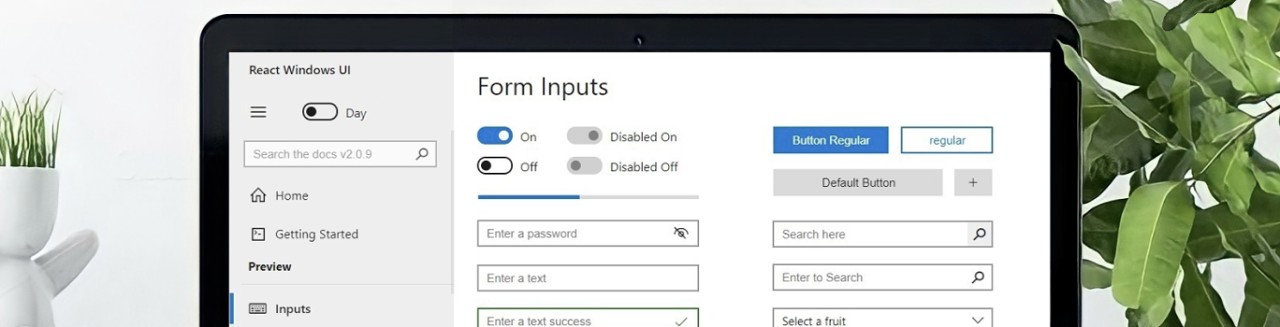
react-windows-ui: Build ‘Windows Fluent’ Apps — Although Windows may be anathema for many developers, there’s a signicant number of users who will welcome the familiarity and appreciate a Windows-like user interface. Vivek Verma |
|
Agrippa: Creating Components Without Boilerplate — Through a simple CLI, this library enables React developers to generate templates for a variety of different types of React components. It detects defaults in your configuration (and sets them, too) and is configurable through JSON. Nitzan Hen |
