
Web App Development Simplified: How to Choose the Right Type for Your Business?
January 8, 2025Not all apps are created equal. When considering how to bring your app idea to life, you might assume (or have been told) that web app development is an outdated approach. However, the data tells a very different story.
Your phone can be cluttered with apps of all kinds, but your browser – never. This is why web apps are so successful now. An average user can have tens, which is not quite possible with native apps due to the phone’s memory limits. In the education sector, for instance, 87% of monthly active users accessed educational tools via websites, compared to 13% via apps.
Before you start building, one critical decision awaits: what is the right type of a web app for my needs? This choice is highly important.
Read our article to learn more about the different kinds of web app development and find out how to choose the best one for your business. Dive in!
What are the benefits of web apps?
Before proceeding to all the versatility of web app development (which is in direct relation to the web app types), let’s explore the particular benefits of web apps in detail.
1. Access Anywhere, Anytime
Web apps allow you and your team to work from any location. Whether you’re in your café, home office, or airport lounge, your data is a login away.
Example: A small business owner travels on vacation but uses QuickBooks Online to manage invoices and ensure smooth cash flow.
2. Cross-Platform Compatibility: Serve Everyone
Your employees, clients, and partners may be using different devices — laptops, tablets, or phones. Web apps ensure everyone has the same tools on whatever hardware they choose.
Example: A marketing agency uses Trello to plan project management. A team of developers accesses it on their laptops to track tasks, while the design team updates progress on their tablets, ensuring seamless collaboration across devices.
3. Integrations and Connectivity: Supercharge Productivity
Web apps are compatible with other tools, which makes them able to perform automation of processes to save precious time of your employees. 
Example: Real estate business implements Calendly to integrate with Zoom and Salesforce where prospects can schedule meetings, check for available time slots, and the leads generated are synced to the Salesforce database seamlessly.
4. Cost-Effectiveness
Web apps reduce the need for expensive software licenses and hardware. With web apps, businesses can avoid installing software on every individual device, as everything is accessible via a browser. This also minimizes the need for IT staff to manage software updates and maintenance.
Example: A small e-commerce business uses Shopify for their online store instead of investing in costly custom-built software or paying for multiple software licenses across devices.
5. Scalability
Web apps can be easily scaled to accommodate more traffic, users, or features as your business grows. Web-based solutions can scale as the business requirements grow without extensive changes in the infrastructure.
Example: A SaaS company uses a web-based platform like Google Cloud to support its increasing user base. As demand grows, they can easily scale the platform’s infrastructure without downtime or costly physical hardware upgrades.
6. Security and data backup
Web apps also have built-in security features like encrypted data storage and frequent backups. For business owners, this means a lesser risk of losing data.
Example: An online retail store uses a web app for payment processing that complies with PCI DSS (Payment Card Industry Data Security Standard). This ensures that customer payment information is securely stored and regularly backed up to prevent data loss.
7. Automatic updates
Many web apps come with built-in analytics and reporting tools that allow business owners to track performance, monitor customer behavior, and generate insights. This helps them make data-driven decisions, optimize marketing strategies, and improve customer satisfaction.
Example: A fitness studio uses a web app like Mindbody for scheduling classes and managing memberships. When the app introduces a new feature for automatic billing reminders, all users get immediate access without needing to update their software.
8. Analytics and reporting
Many web apps come with built-in analytics and reporting tools that allow business owners to track performance, monitor customer behavior, and generate insights. This helps in making data-driven decisions, optimizing marketing strategies, and improving customer satisfaction.
Example: A digital marketing agency uses an app like HubSpot to track website traffic and user engagement. With built-in reporting dashboards, they can analyze which campaigns bring the highest ROI and adjust their strategies on the fly.
9. Customer engagement
Web apps can be designed with features that help businesses engage with their customers, such as personalized content, customer support chatbots, or loyalty programs. This helps improve customer retention and overall satisfaction.
Example: A clothing retailer uses a web app with a chatbot feature to assist customers in finding the right size or style. They also implement a loyalty program that rewards users for repeat purchases, increasing customer retention.
10. Faster time to market
Since web apps can be quickly developed and deployed compared to traditional software, business owners can launch new products or services faster. This speed allows businesses to respond to market demands and opportunities more efficiently.
Example: A food delivery startup develops a web app to onboard restaurants and customers. By deploying the app within weeks instead of months, they capitalize on a market demand surge during a local event.
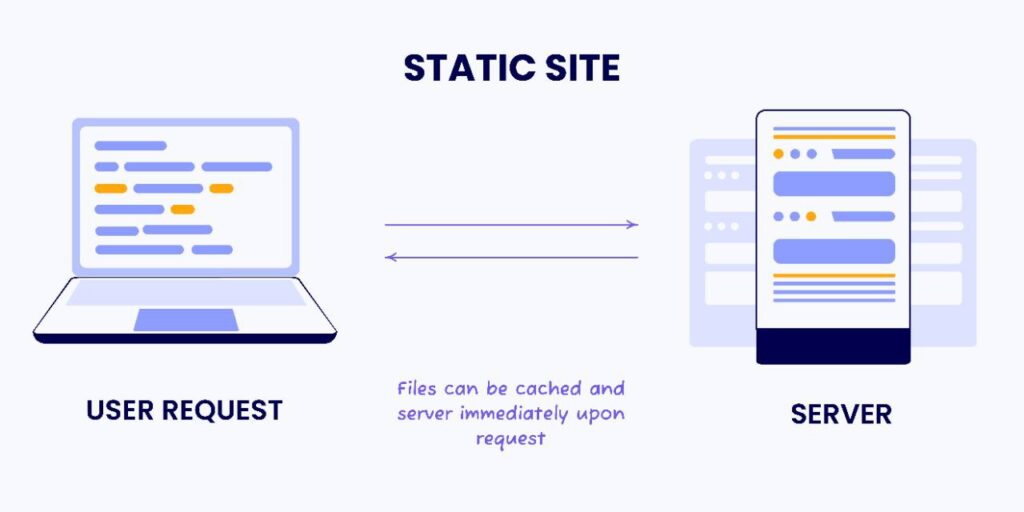
#1 Static web app development

Static web apps are the most basic. Typically, they are neither customizable nor flexible. However, one of its key benefits is that they function well in offline mode.
As the name suggests, the content in static web apps changes only when a developer manually updates them. This means they would not suit you if you need real-time changes or user interactivity. Static web apps are easy to create and host. They do not require extensive server-side processing.
In which cases your business needs static web apps?
- Informational websites (landing pages, brochure websites)
- Fast and lightweight apps
- Websites with limited or no interaction (f.e., documentation or informational product catalogs)
- Company history pages or static galleries (low-maintenance websites)
- Portfolio websites
- Static image galleries
- Restaurant menus
Overall, static web apps are a great choice if you prioritize simplicity.
Techstack needed: HTML, CSS, and optionally JavaScript (for interactivity)
| Benefits | Drawbacks |
| Faster load time | Can’t display dynamic content |
| Quick set up | Reduced engagement (compared to dynamic web pages) |
| Secure option | |
| Offline mode | |
| No need to install 3rd party software |
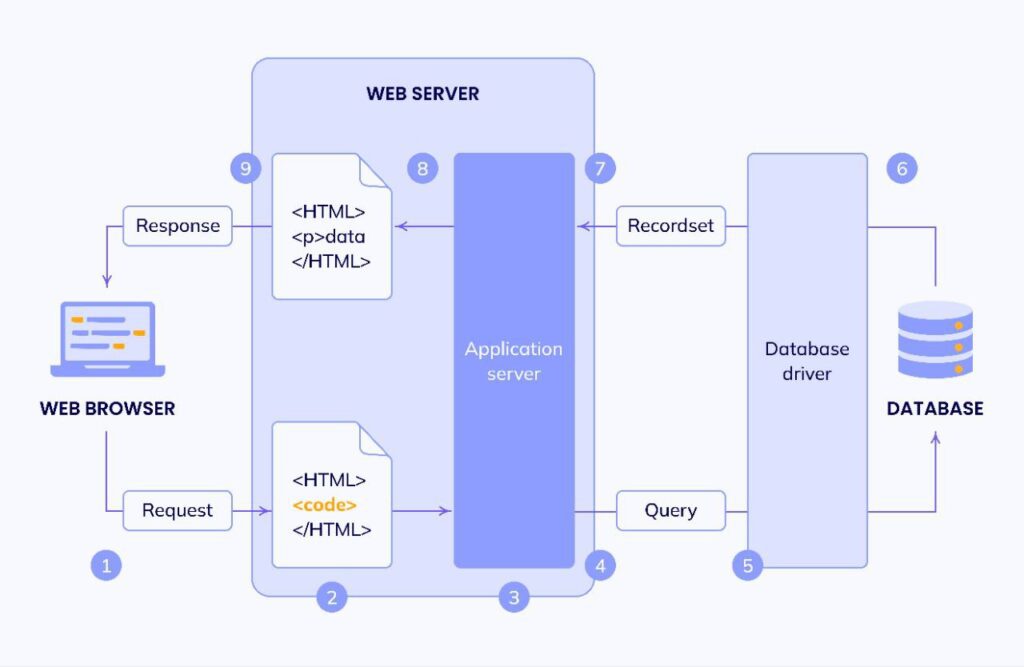
#2 Dynamic web app development
Compared to static web apps, dynamic apps are more sophisticated. They are more challenging to develop and maintain, but offer such benefits as interactive content and generating data in real time.
The vast majority of web apps nowadays are dynamic. Unlike static ones, proceeding with dynamic web app development means you need to create a backend.
Here is how dynamic web apps work:

In which cases your business needs dynamic web apps?
- Frequently changing content (news websites with real updates)
- Content based on user location, behavior, or preferences (music streaming services like Spotify)
- Social media platforms or online booking systems (due to the interactive features)
- Online learning platforms with interactive features
- Online marketplaces with user-generated content
- Customer support and live chat applications
- Online communities and forums
- Online banking and financial platforms
Techstack needed: Node.js, PHP, Python, Ruby (backend), HTML, CSS, JavaScript frameworks like React, Angular, Vue.js (frontend), MySQL, PostgreSQL, MongoDB (databases)
| Benefits | Drawbacks |
| Scalable (compared to static web pages) | Higher cost |
| Flexible. It is easier to make updates | More challenging to develop and maintain |
| A chance to reach a wider audience |
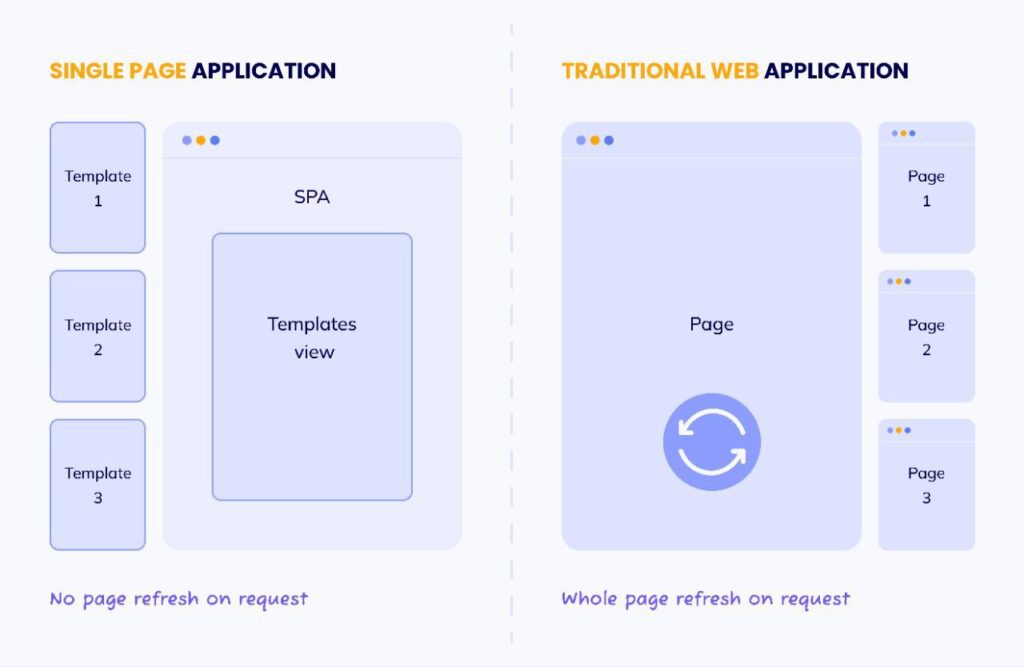
#3 Single-page web applications development
Single-page web apps do not need a full page reload, as they allow to modify the content on the current page. This results in faster transitions and a smoother user experience.
By dynamically updating only specific parts of the page, these applications reduce server load and improve performance. They also enable developers to create more interactive and responsive interfaces, making them ideal for applications like social media platforms, project management tools, or real-time analytics dashboards.
By contrast with the dynamic apps, single-page apps differ in how they handle content rendering and updates. Single-page apps rely primarily on client-side rendering. This means, there is no need for a full page reload.

In which cases your business needs single-page web apps?
- Project management tools (like Trello or Asana)
- Chat applications (like WhatsApp Web or Slack)
- Mobile-like apps
- Social media platforms
- Cloud-based software
- Customer support dashboards
- Online portfolios with interactive elements
- Interactive data dashboards and analytics tools
- Fitness tracking apps
- File sharing and cloud storage platforms
- Streaming platforms for music or video
It is important to note that single apps are not the best fit for SEO-critical websites with static content. This is also because they rely on the client-side rendering (as it was mentioned above). Without additional measures, such as server-side rendering (SSR) or pre-rendering, the content of SPAs may remain invisible to search engine crawlers like Google.
Because single-page apps can take a lot of time to develop, you should also refuse from this option if you have a strict budget or time constraints.
Techstack needed: Javascript frameworks/libraries like Vue.js, Angular, and React
| Benefits | Drawbacks |
| Better user experience | High complexity |
| Enhanced performance | Challenges with SEO-optimization |
| Reduced server load and big speed | Browser compatibility |
| Frontend of single-page web apps is much more difficult to create |
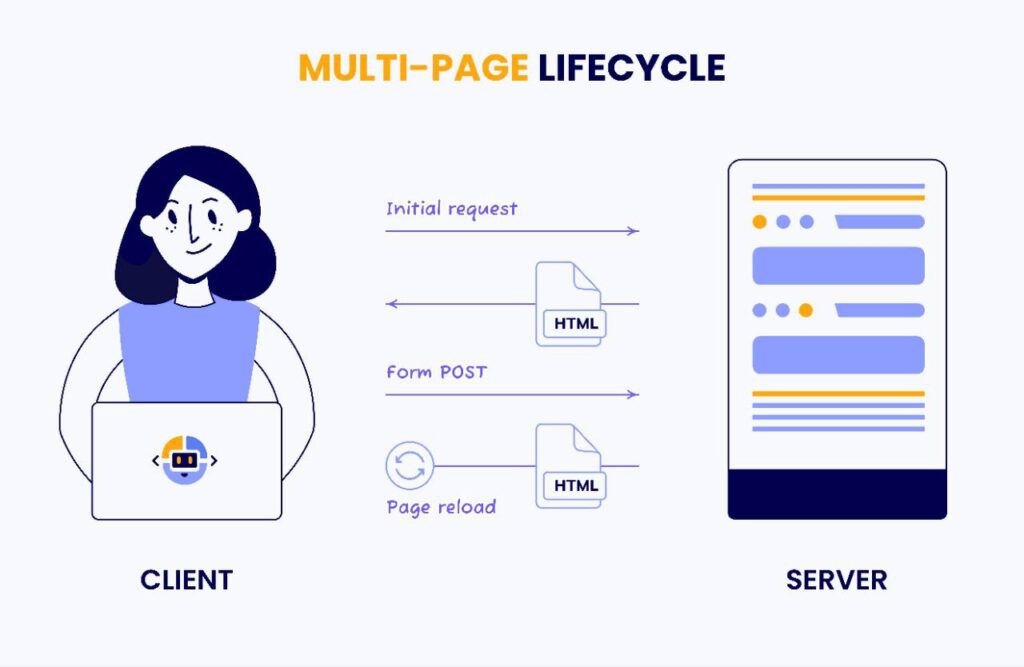
#4 Multi-page web applications development
Unlike single-page apps (which load a single HTML page and dynamically update content without refreshing), multi-page applications (MPA) work with multiple pages with full reloads for navigation.
This kind of apps are typically backend-driven and SEO-friendly. They are easier to maintain but slower during interactions. MPAs work best for content-heavy sites like blogs or e-commerce platforms.

In which cases your business needs multi-page web apps?
- eCommerce sites
- Educational platforms
- Blogs
- Booking and reservation systems
Techstack needed: Node.js, PHP, Python, Ruby, Java
| Benefits | Drawbacks |
| Easier development | Slower load time |
| Good for SEO | More difficult to update |
| Higher server load |
#5 CMS web app development
The main feature of Content Management Systems (CMS) is an ability to build platforms that allow users to create, manage, and modify digital content. Even without technical expertise.
CMS is based on modularity, with plugins or extensions that help add functionalities such as integrating analytics features or SEO tools. Popular examples you may have heard about include WordPress, Shopify, Magento (now Adobe Commerce), and many others.
In which cases your business needs CMS web apps
- News websites
- Blogging platforms
- Marketing and CRM software
- Corporate websites
- Online magazines
- Product catalog and directories
Techstack needed: CMS platforms like WordPress (PHP), Joomla, Drupal
| Benefits | Drawbacks |
| Wide range of features | Higher costs |
| Easy to make updates | Security risks |
| Easy content creation and management | |
| No technical expertise required |
#6 E-commerce web app development
As the name suggests, e-commerce web apps simply represent online platforms for selling certain products or services digitally.
E-commerce web development has features such as order management systems, shopping carts, secure payment gateways (credit cards, PayPal, Apple Pay, cryptocurrency), and others. The most well-known examples include Amazon and eBay.
In which cases your business needs e-commerce web apps?
- Online digital goods stores
- Subscription-based services
- Marketplaces
- B2B portals
- Auction websites
- Mobile commerce platforms
Techstack needed: Platforms like Shopify, WooCommerce, Magento
| Benefits | Drawbacks |
| Scaling your business | Need for a consistent maintenance |
| Analytics and tracking features | Lack of a personal touch |
| Selling products across the globe |
#7 Animated web app development
Animated web app development has become a popular strategy for capturing users’ attention and creating memorable digital experiences. These apps hold immense potential for enhancing user engagement and promoting interactive exploration.
Examples of animated web apps include Google’s Your Plan, Your Planet, and Species in Pieces.
In which cases your business needs animated web apps?
- Interactive product catalogs
- Branded online stores with animation
- Interactive product demos
- Virtual showrooms
- Animated flash sales or promotions
- Storytelling-based marketing pages
Techstack needed: HTML5 Canvas, CSS3 Animations, JavaScript libraries
| Benefits | Drawbacks |
| High user engagement | Compatibility issues |
| Improved navigation | Slower load times |
| Better branding | Higher costs |
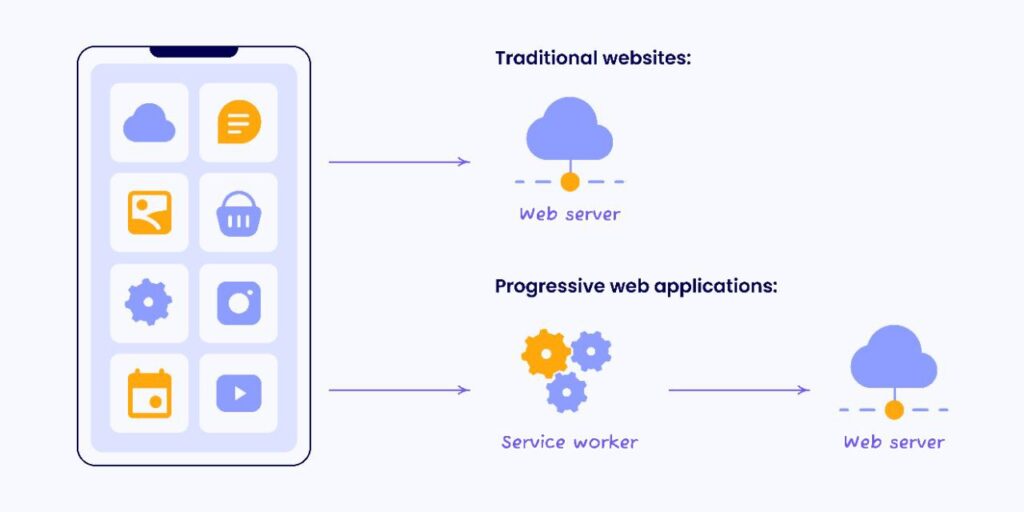
#8 Progressive web app development
Progressive web apps are one of the most advanced. They run on multiple platforms and devices from a single codebase and do not require separate bundling or distribution for different platforms.
PWAs are much cheaper to develop. Tinder, Uber, and Pinterest are the most well-known examples of such applications.
In which cases your business needs progressive web app development?
- E-commerce websites
- Social media platforms
- News websites with offline access
- Real-time messaging apps
- Task and project management tools
- Event and ticketing platforms
- Fitness and Health Tracking Apps
- Streaming services (Music, Video)
- Educational platforms with offline learning
- Job search and recruitment platforms
Techstack needed: JavaScript frameworks like React, Angular, or Vue.js (frontend), Service Workers, Web App Manifest, APIs (backend)

| Benefits | Drawbacks |
| Offline mode | Fewer functionalities |
| Quick speed and fast responses times | |
| No need for the installation | |
| Updates itself without user interaction | |
| Allows browser compatibility |
#9 Portal web apps
Portal web apps can be ideal if you want to manage multiple user groups, like employees, customers, vendors, or partners. Each of the portals has tailored access to specific tools, data, or resources.
For example, an employee portal might provide HR services and internal communication tools, while a customer portal could allow users to track orders, submit support tickets, and manage their accounts.
In which cases your business needs portal web app development?
- Internal business operations
- Customer portals
- Support and helpdesk portals
- Subscription portals
- Vendor portals
- Corporate training portals
Techstack needed: React.js, Angular, or Vue.js, HTML5, CSS3, JavaScript/TypeScript, Bootstrap, Tailwind CSS, or Material-UI
| Benefits | Drawbacks |
| A single access point to various resources, tools, and data | Complexity in initial setup and integration of multiple systems |
| Highly customizable to match specific business needs and branding | Customization can be costly and time-consuming |
| Real-time sharing of information | Poor design or navigation can lead to confusion and frustration |
| Integrates with other software and platforms | Scalability challenges, such as performance degradation, can arise if not planned properly |
| Robust tools for tracking user behavior and analyzing operational data for strategic insights | Risk of data breaches (f the portal is not secure) |
| Reduces the need for multiple standalone software solutions, lowering long-term IT costs | Requires reliable internet connectivity |
| Remote access to business resources from anywhere |
Create any type of web app with Flatlogic’s code generator
Flatlogic’s code generator is a unique and easy way to create almost any type of a web app for your business. You don’t need to possess technical expertise, and your web app will be ready in minutes! The price is also quite fair — just $33.
Features of our web apps:
- Customizable templates
- Pre-built design
- Scalable infrastructure
- Advanced analytics
- Integrations & APIs
- Data security
- Real-time updates
Technical details:
- Both frontend and backend
- Three roles: super-admin, admin, general user
- Backend languages: Node,js, Lavarel
- Frontend languages: React, Angular, Vue
- Database options: MySQL, PosgreSQL
- Cloud-based system
Tools required for web app development
Web app development does not happen by magic (unless you are using Flatlogic’s code generator). You need to hire a skilled team of programmers who follow a structured process at each stage and ensure it has all the necessary features. Actually, this is also true for native apps.
The right tools are essential to ensure your web app functions seamlessly and meets all your requirements. Now, let’s see the most popular.
Programming languages: HTML, JavaScript, TypeScript, CSS
Frontend frameworks: React.js, Angular, Vue.js, Svelte
Backend frameworks: Node.js (Express.js), Django (Python), Ruby on Rails, Spring Boot, Flask
Database management: MySQL, PostgreSQL, MongoDB, SQLite, Firebase (NoSQL)
Cloud platforms: AWS (Amazon Web Services), Google Cloud Platform (GCP), Microsoft Azure, Heroku, DigitalOcean
Testing frameworks: Jest, Mocha, Cypress, Selenium, Jasmine
Design tools: Figma, Adobe XD, Sketch, InVision, Balsamiq
Summing up…
We hope now you know a bit more about web app development types. At Flatlogic, we specialize in helping businesses like yours develop high-quality web applications tailored to the needs of our clients.
Try our Flatlogic’s app generator and let us help you create a powerful, scalable web app that will drive success for your business.
