
Were hooks a bad idea?
July 13, 2022 
|

Updated: Complete React Learning Path — Frontend Masters flagship React courses have been released! Take all our React courses in order, from the new Complete Intro to React v7 and Intermediate React v4 courses, to TypeScript and beyond! Frontend Masters |
|
Quick bits: |
|
Applying SOLID Principles in React — The so-called SOLID object oriented design principles have stood the test of time—they were first introduced by Robert Martin in 2000. Although much has changed since, they are still valid and can be valuable when applied in React applications. Konstantin Lebedev |
|
|
|

|
|
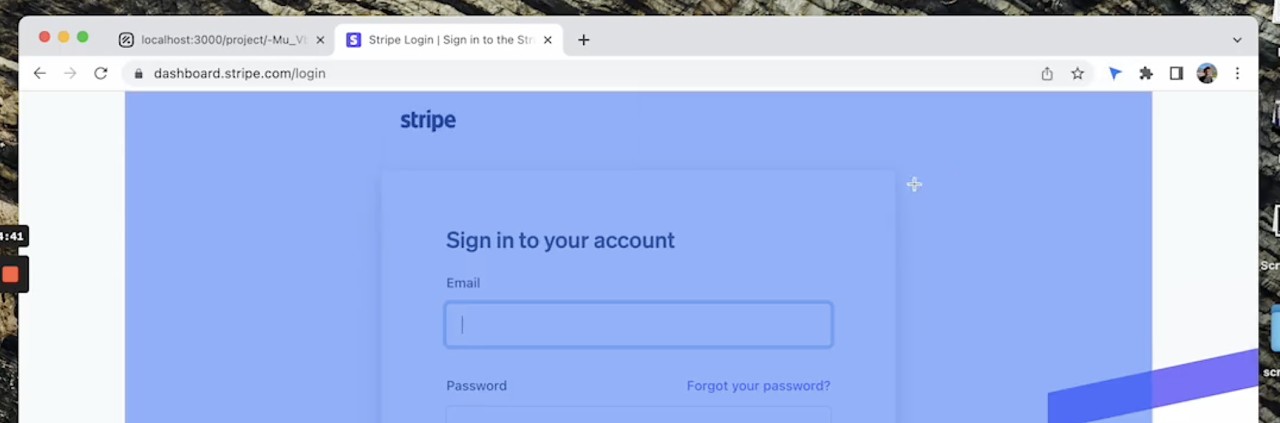
An Extension to ‘Copy’ UI Components from Sites? — We recently linked to Aspect, a new tool for building React components visually, and the same developer is now back with a Chrome browser extension for copying markup and styling of individual components from Web sites. Like with any sort of ‘view source’ situation, use such things responsibly and with care. Metacode |
|
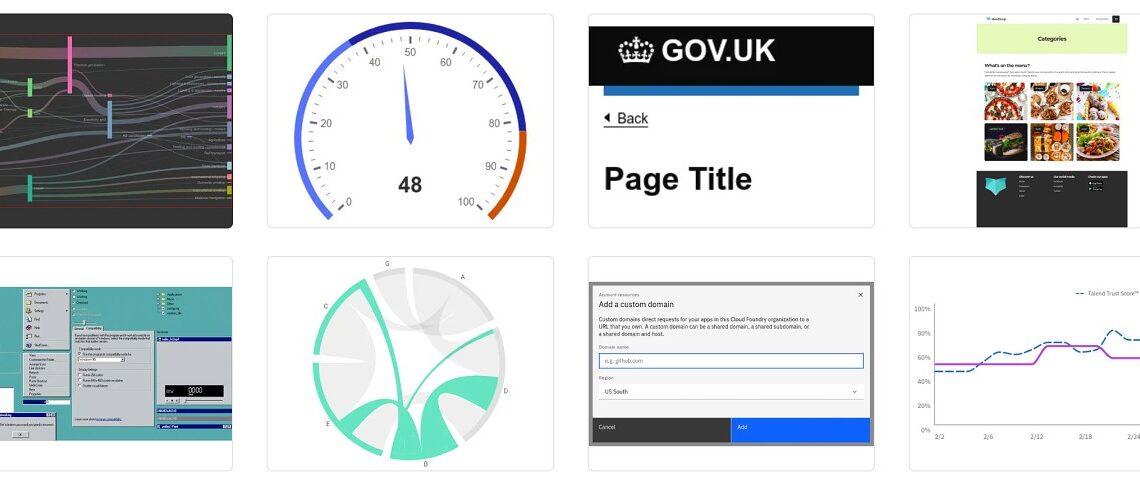
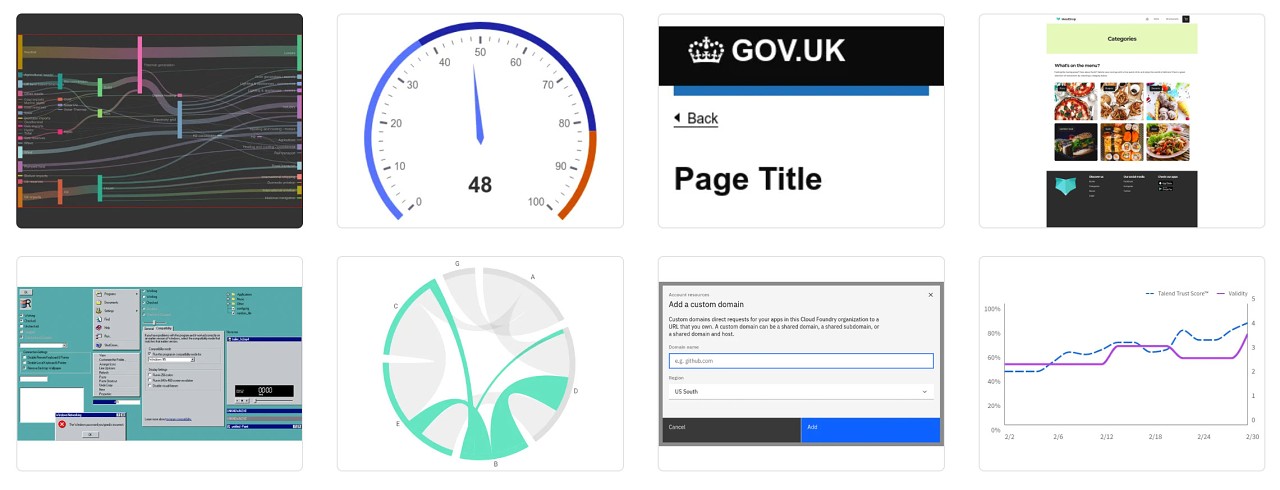
Tabulator 5.3 – Interactive tables and data grids. |

 Code and Tools
Code and Tools THE RAPID RELEASES ROUND
THE RAPID RELEASES ROUND